CTA (анг. Call-To-Action — «призыв к действию») — ёмкое и короткое предложение, которое адресовано потенциальным клиентам, чтобы они совершили определённое действие.
Призыв к действию помогает пользователю ответить на вопрос «Что я сделаю после того, как познакомлюсь с компанией или продуктом?» Полный ответ может быть таким: скачаю приложение, куплю подписку, подпишусь на новости и так далее. CTA является последним уровнем воронки продаж и ключиком к растущим конверсиям в покупку.
Обычно CTA, Call To Action, или «кол ту экшн» — это заметная кнопка, которая выглядит ярко и и выделяется на фоне общего текста, макета или страницы сайта.
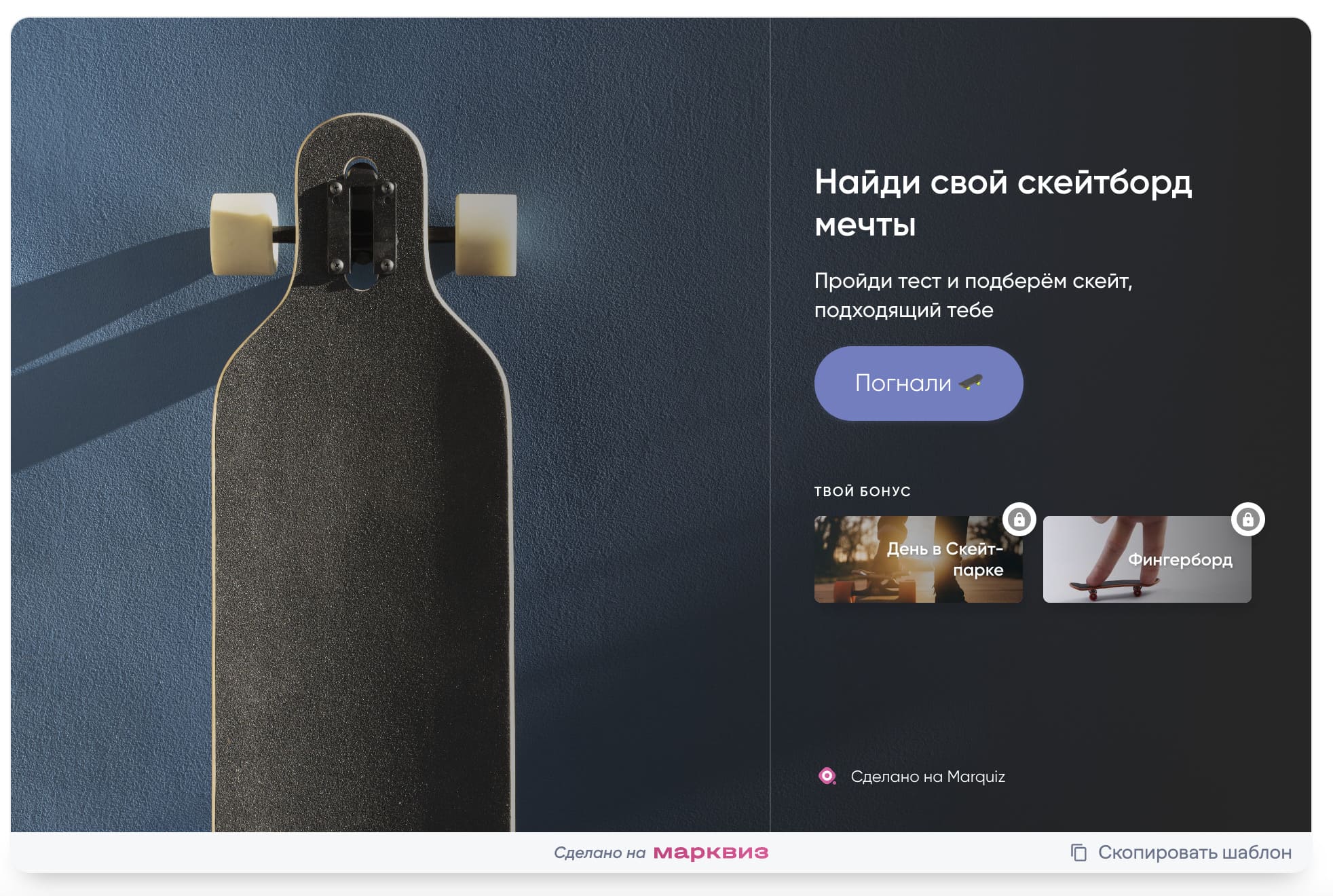
 Например, кнопка CTA «Погнали» на стартовой странице квиза по подбору скейтборда из нашей Галереи шаблонов. Показывает, что ста в маркетинге — это почти всегда креативное решение
Например, кнопка CTA «Погнали» на стартовой странице квиза по подбору скейтборда из нашей Галереи шаблонов. Показывает, что ста в маркетинге — это почти всегда креативное решение
CTA — что это в рекламе и маркетинге
Есть две категории call to action — для рекламного продвижения бренда компании и для маркетингового взаимодействия с клиентами, где уже речь идёт о конкретных конверсиях.
🥁 CTA — это в рекламе часть слогана. Рекламные слоганы — это призывы без формального исполнения действия.
▶️ СТА — это в маркетинге конкретно кнопка. CTA-кнопки в e-commerce работают интерактивно с клиентами, как инструмент генерации и прогрева лидов.
| CTA в рекламе | CTA-кнопки в e-commerce |
| ШЭРЬ. СТРИМЬ. СТОРЬ. Мегафон | Оставить заявку |
| Управляй мечтой. Toyota | Оформить рассрочку |
| Живи на яркой стороне. Билайн | Узнать подробнее |
| Меняйся с Авито | Купить |
| О, закажи в «Ленте»! | Скачать презентацию |
| Поехали с нами! Level.Travel | Получать уведомления |
| Заявите космосу о своих планах | З а казать обратный звонок |
| Действуй, чтобы победить! Альфа-банк | Поделиться |
Вместо слогана в интернет-маркетинге часто выступает оффер, который напрямую связан синтаксически с кнопкой CTA и образует единый смысловой блок:
Пример понятного призыва к действию — компания предлагает узнать цену услуги и получить скидку. Тоже шаблон из галереи
Просто призыв без кнопки CTA — это могут себе позволить только крупные бренды, которым важна охватность и узнаваемость. Для всех остальных — любой призыв должен сразу же вести потенциального лида дальше по воронке продаж.
Популярные виды CTA в маркетинге
Есть призывы к действию, кнопки Call to Action, которые уже стали обязательными атрибутами любого сайта. Речь не о креативности, а скорее о повседневной пользе для клиента — CTA помогает человеку найти точки пересечения с компанией и, возможно, оставить свои контакты.
Наиболее часто используемые CTA-кнопки, в том числе призывы к действию в продажах:
| Регистрация — Зарегистрироваться — Пройти регистрацию — Войти в личный кабинет | Подписка — Подписаться на новости — События, анонсы, новинки, релизы, подборки | Тестовый период и скидки — Попробовать бесплатно — Попробовать пробный период бесплатно — Установить демо-версию — Хочу скидку | Вовлечение в продукт — Начни сейчас — Начните учиться сейчас — Начни зарабатывать — Начать изучение |
| Вовлечение в сообщество — Присоединиться — Стать частью нашего сообщества — Стань частью нашей команды | Мотивация к изучению продукта — Узнать подробнее — З а казать обратный звонок — Записаться на консультацию — Получить консультацию | Покупка и оплата — Добавить в корзину — Купить в один клик — Купить | Обратная связь — Пройти опрос — Оценить качество обслуживания — Оставить отзыв — Написать комментарий |
Для разных уровней воронки продаж существуют конкретные CTA со своими словами-маркерами — от «Узнать больше о продукте» до «Купить в один клик».
Как написать призыв к действию
В идеале CTA должен быть таким, чтобы человек заинтересовался продуктом, увидел в нём свои выгоды и в конечном итоге сам принял решение о покупке. Для этого стоит использовать правила создания эффективного призыва к действию и готовые формулы.
Правила создания эффективного call to action
- Определить объект, к которому будете создавать CTA. Это может быть товар, услуга или сервис, который вы планируете продвигать, соцсети, на которые нужно подписаться или мероприятие, на которое нужно прийти.
- Определить этапы воронки продаж. Какие ступени пройдёт пользователь, прежде чем нажмёт кнопку с финальным CTA — «Купить» или «Оплатить».
💡 Советы маркетолога Марквиз, как проработать воронку продаж
- Определить целевое действие для каждого этапа — что должен сделать пользователь. Важно написать максимально понятный CTA, чтобы человек не запутался в противоречивых инструкциях. Каждый раз, мы будем призывать потребителя к действию и телепортировать его с помощью кнопки СТА на следующий этап воронки: «Получить», «Подписаться», «Зарегистрироваться», «Купить» — важно, чтобы цепочка call to actions была логичной и человек быстро получал то, что ищет.
💡 Подробнее о том, как считать затраты на привлечение клиентов и сколько стоит целевое действие, читайте в нашей статье «Что такое CPA»
- Сформулировать выгоду или пользу для пользователя — это необходимо, чтобы дополнительно мотивировать его выполнить целевое действие. Например, если человек проходит квиз, то сразу получает бонус — скидку, бесплатный дизайн-проект или что-то ещё.
- Определить, где будет расположен CTA, в какой части сайта, лендинга или письма для email-рассылки. Для этого можно использовать вебвизоры, тепловые карты (подробнее мы расскажем о них далее).
- Определить инструменты, которые будут использоваться для отслеживания эффективности CTA. Для переходов нужно прописать utm-метки для всех ссылок, которые вшиты в кнопки, и настроить события в Яндекс Метрике.
💡 Как прописывать utm-метки — рассказываем в отдельной статье, вместе с генератором меток
Как работать со счётчиком Яндекс Метрики — рассказываем в отдельной обзорной статье
Готовые формулы CTA
Несмотря на то, что многие придумывают свои уникальные тексты для CTA с креативными посылами, готовые формулы всё также популярны.
| Формула СТА | CTA примеры текста на кнопке |
| Действие | Пройди квиз |
| Действие + Выгода | Пройди квиз и узнай, какая ты Принцесса Диснея |
| Действие + Выгода + Таймер ограничения времени | Пройди квиз прямо сейчас, узнай, какая ты Принцесса Диснея и получи платье любимой героини в подарок |
| Мечта + Действие | Превратись в Принцессу Диснея! Пройди квиз и получи платье любимой героини в подарок! |
| Боль/страх клиента + Действие | Ваш ребёнок не останется без подарка! Пройдите квиз и получите костюм Принцессы Диснея бесплатно! |
| Проблема + Решение + Действие | Не можешь найти костюм на Хеллоуин? Пройди квиз и получи костюм Малифисенты в подарок! |
Полезно ещё создавать на одной странице CTA под разную степень готовности клиента к покупке. Для холодной, тёплой и горячей аудитории соответственно разные смыслы и разные дальше воронки:
Узнать ➡️ Попробовать ➡️ Купить
Как оформить призыв к действию
Вот несколько рекомендаций, как оформить CTA правильно и улучшить его эффективность:
1. Яркий и заметный дизайн
Призыв к действию должен быть контрастным по отношению к другим элементам страницы. Это касается цвета, размера шрифта и расположения. Не обязательно делать кнопку слишком большой или использовать крупный шрифт, часто достаточно выделить её цветом, стрелками или подчёркиванием, и освободить пространство вокруг от других элементов.
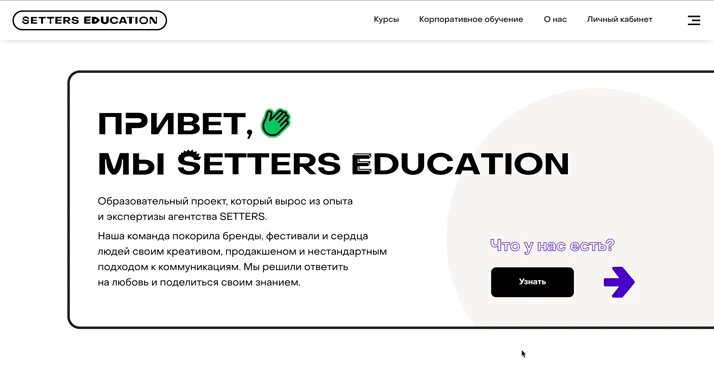
 Заметная кнопка CTA с анимацией на сайте образовательного проекта SETTERS сразу привлекает внимание
Заметная кнопка CTA с анимацией на сайте образовательного проекта SETTERS сразу привлекает внимание
2. Повторение
На сайте кнопки CTA лучше разместить в нескольких местах, чтобы пользователю не пришлось скролить страницу вверх или вниз: например, в начале, в середине и в конце. При этом цветовое оформление или текст призыва можно немного менять, чтобы яркая кнопка или плашка не мелькала в глазах и не была навязчивой.
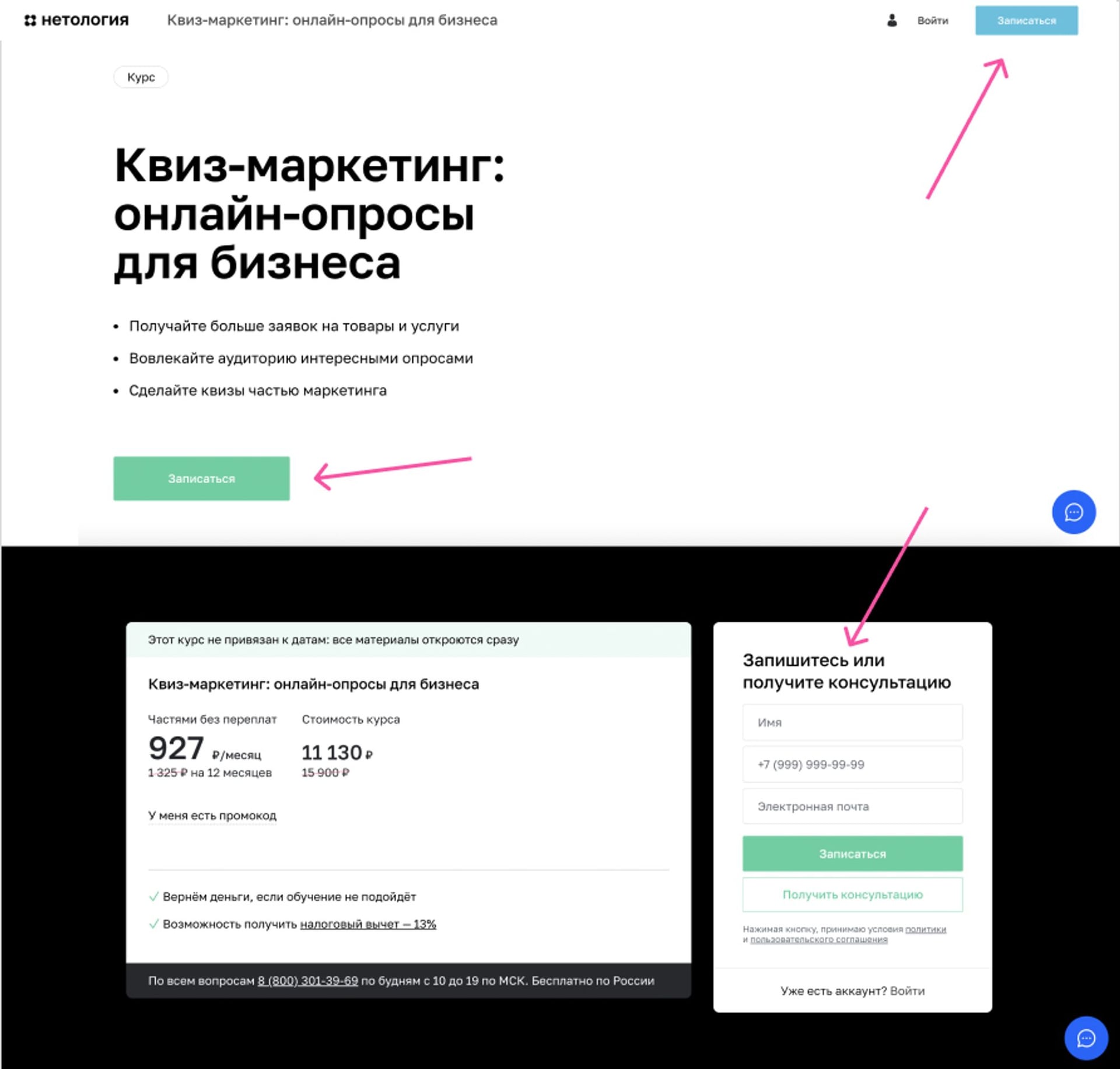
 Фрагменты лендинга курса по квиз-маркетингу от Марквиз и Нетологии: призыв записаться на курс отображают кнопки в начале страницы, вверху страницы при скролле и в конце страницы
Фрагменты лендинга курса по квиз-маркетингу от Марквиз и Нетологии: призыв записаться на курс отображают кнопки в начале страницы, вверху страницы при скролле и в конце страницы
3. Взаимосвязь с другими CTA-кнопками
Чтобы у пользователя был выбор, можно разместить разные формулировки призыва к действию для разного уровня готовности купить товар или услугу. Если человек не готов нажать на кнопку «Купить», советуем добавить возможность подписаться на акции, чтобы узнать о снижении цены.
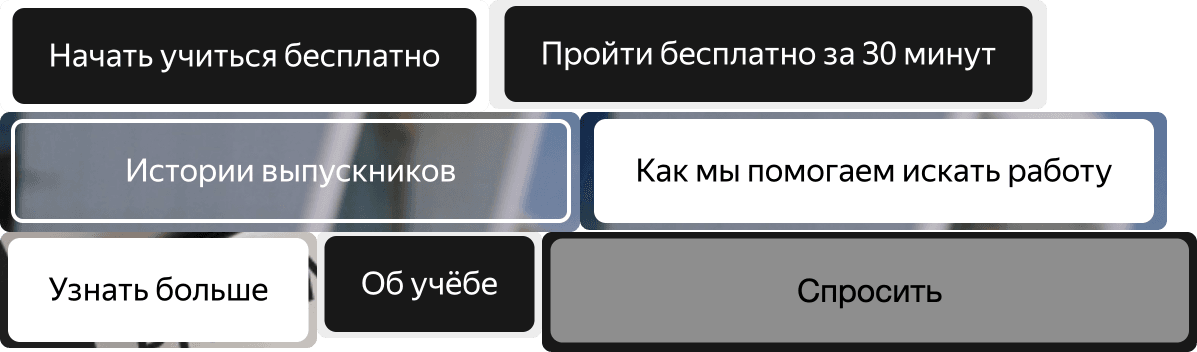
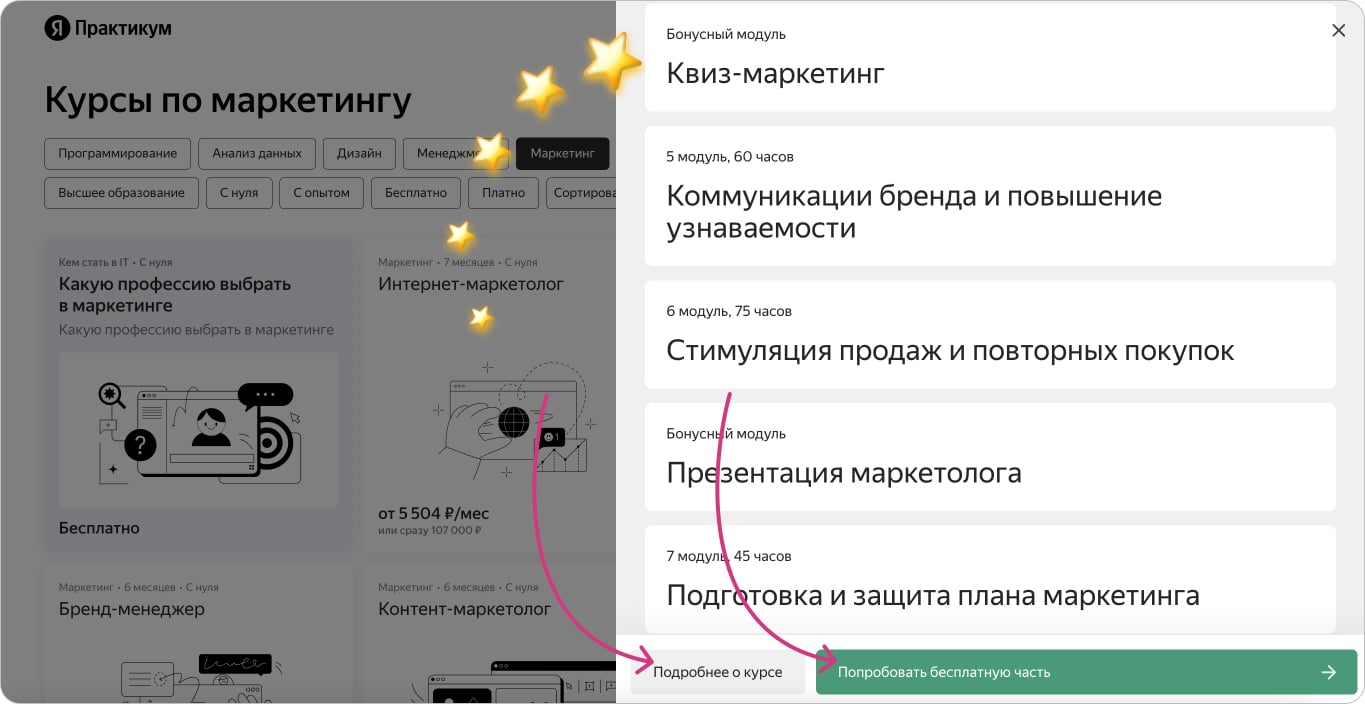
 Примеры нескольких CTA-кнопок с одной страницы. Последовательный прогрев с помощью логически связанных CTA от Яндекс Практикума
Примеры нескольких CTA-кнопок с одной страницы. Последовательный прогрев с помощью логически связанных CTA от Яндекс Практикума
4. Визуальный акцент на один CTA, даже если на странице несколько.
 Вот так мягко Яндекс Практикум подталкивает к более активному взаимодействию — «Попробовать», с помощью цвета. Есть ещё кнопка для более простого шага — «Подробнее о курсе» как альтернатива. Кнопки не спорят между собой, сразу видно, что приоритетнее.
Вот так мягко Яндекс Практикум подталкивает к более активному взаимодействию — «Попробовать», с помощью цвета. Есть ещё кнопка для более простого шага — «Подробнее о курсе» как альтернатива. Кнопки не спорят между собой, сразу видно, что приоритетнее.
Кнопки CTA — это триггеры, которые побуждают пользователя, клиента или посетителя действовать.
💡 Подробнее про маркетинговые триггеры и как их создавать — в статье
Как анализировать эффективность CTA
Любой анализ начинается с нулевых замеров. Сначала нужно определить все ваши ключевые показатели, а затем сравнивать данные — что было «до», и что стало «после».
Расположение
Расположение кнопки CTA сильно влияет на её эффективность. Найти самое видное место помогут отчёты Google Analytics и Яндекс Метрики. В типографике по правилу якорных объектов призывы к действию размещают ближе к углам и краям экрана или в центре визуального блока. Вот например, CTA-кнопка приклеилась к нижнему краю экрана при скроллинге, но остаётся в правом нижнем углу, чтобы было удобнее нажимать:
В шаблоне лендинга Marquiz Pages для художницы — пример CTA кнопки на главное целевое действие — «З а казать портрет», дальше клиент переходит на тест-опрос, чтобы оставить свои предпочтения по заказу.
💡 Подробнее про бесплатный лендинг Marquiz Pages — в разделе
Тепловая карта
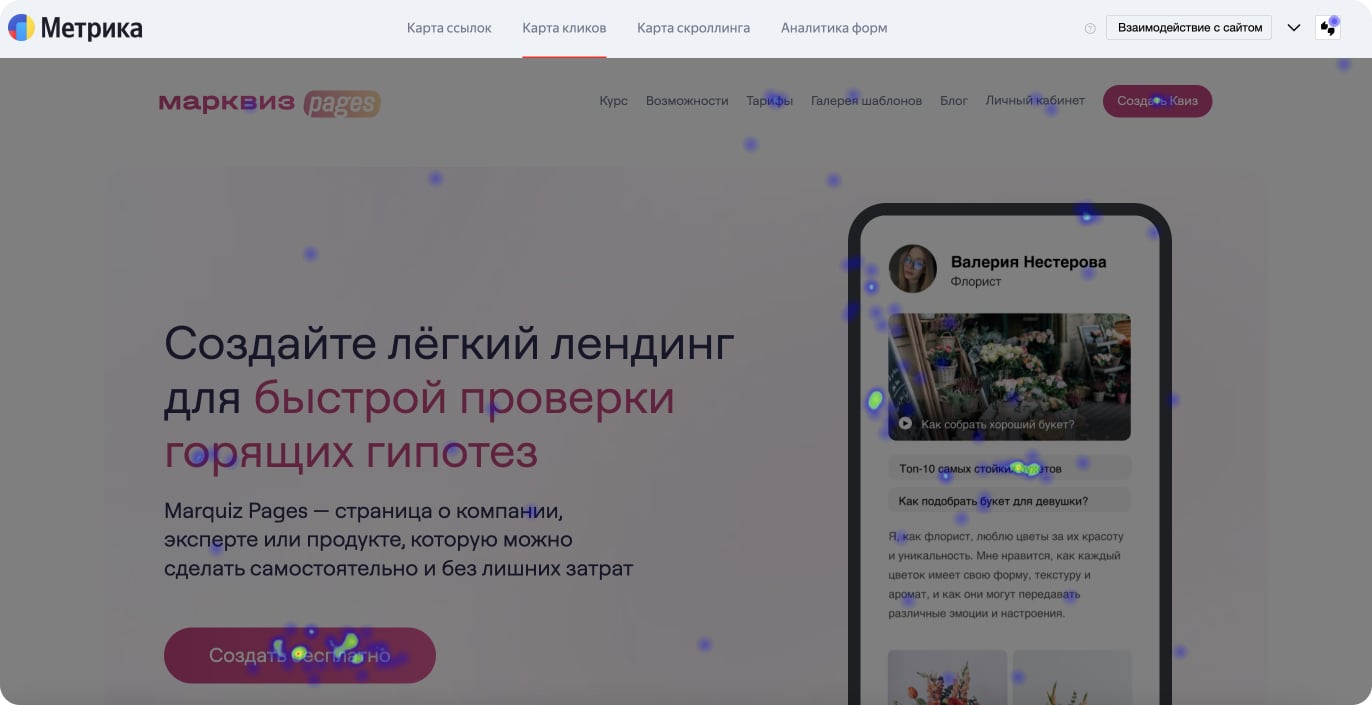
Тепловые карты показывают активность посетителей на сайте. Красный цвет — это те части страницы, где кликов больше всего, синий цвет — люди не кликали совсем. Тепловую карту можно подключить в Яндекс Метрике, HotJar, Mouseflow. А данные можно смотреть хоть каждый день, и отслеживать кликабельность вашего CTA. Если кнопка CTA оказалась в синей зоне, стоит переместить её поближе к красной зоне.
 В панели управления Яндекс Метрики заходим в раздел «Поведение пользователей» и дальше смотрим по действиям. Карта кликов покажет зоны интерактивности. На скрине видим, что обе кнопки собрали большинство кликов
В панели управления Яндекс Метрики заходим в раздел «Поведение пользователей» и дальше смотрим по действиям. Карта кликов покажет зоны интерактивности. На скрине видим, что обе кнопки собрали большинство кликов
Часто бывает, что пользователи воспринимают как кнопку CTA какой-то некликабельный блок. И вот здесь подсказку можно найти как раз на тепловой карте.
Карта скроллинга
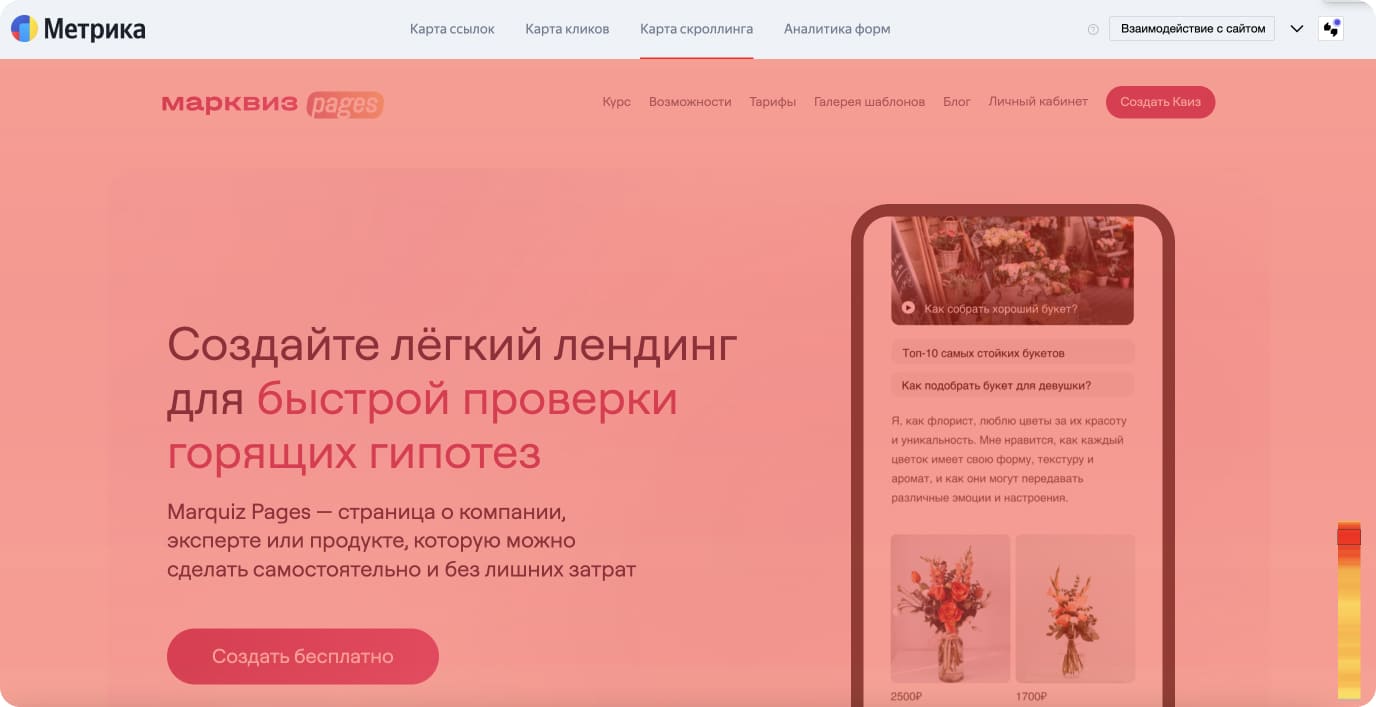
Карта скроллинга определяет, сколько времени посетитель сайта потратил на изучение страницы. Часто этот инструмент используют для оценки текстов и дизайна с точки зрения интересности и понятности контента. Карта скроллинга поможет определить активные зоны, чтобы разместить там CTA-кнопки.
 Внимание пользователей растёт по мере прокручивания страницы. Обычно первый экран быстро прокручивают, далее просматривают страницу внимательнее или совсем уходят. Об этом говорит красно-зеленый столбик справа. Поэтому на первой странице размещают только самую важную информацию и в краткой форме.
Внимание пользователей растёт по мере прокручивания страницы. Обычно первый экран быстро прокручивают, далее просматривают страницу внимательнее или совсем уходят. Об этом говорит красно-зеленый столбик справа. Поэтому на первой странице размещают только самую важную информацию и в краткой форме.
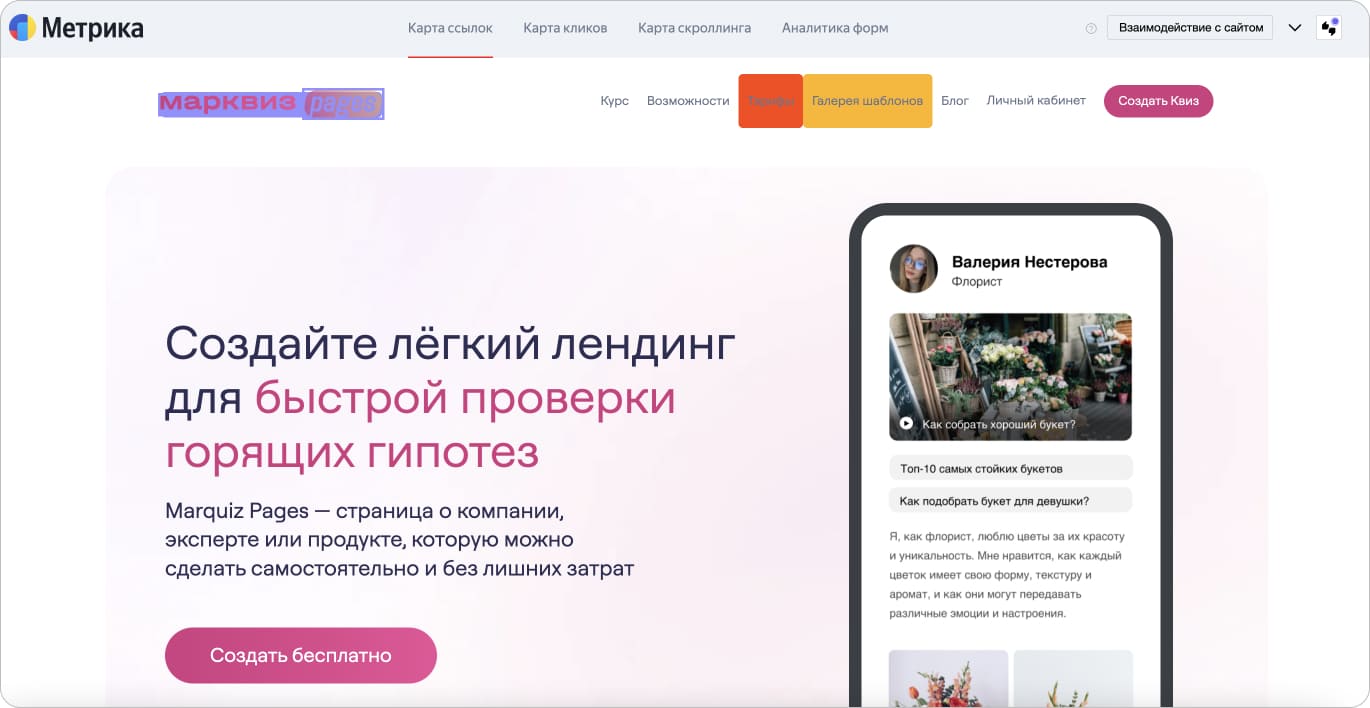
Наиболее кликабельные ссылки
Кликабельность ссылок хорошо показывает, насколько ваше предложение заинтересовало целевую аудиторию. Чем больше кликов, тем лучше.
 Красным цветом показаны самые кликабельные элементы страницы, фиолетовым — менее кликабельные. Обратите внимание, что карта ссылок не захватывает для анализа кнопки, только ссылки переходов. Пользователи хотят узнать тарифы, значит, на лендинге недостаточно подсвечено, что Marquiz Pages — это бесплатно 😅
Красным цветом показаны самые кликабельные элементы страницы, фиолетовым — менее кликабельные. Обратите внимание, что карта ссылок не захватывает для анализа кнопки, только ссылки переходов. Пользователи хотят узнать тарифы, значит, на лендинге недостаточно подсвечено, что Marquiz Pages — это бесплатно 😅
Записи сессий пользователей
С помощью Яндекс Вебвизора можно делать записи сессий посетителей сайта. Записи показывают движение курсора, таким образом можно видеть, какие элементы страницы сайта вызвали реакцию пользователя и на какие элементы он чаще нажимает. Например, когда ему сложно найти контактную информацию на сайте или заполнить форму обратной связи.
 По записи сессии видно, что прохождение квиза в смартфоне не вызвало у пользователя никаких трудностей, даже с ползунком справился
По записи сессии видно, что прохождение квиза в смартфоне не вызвало у пользователя никаких трудностей, даже с ползунком справился
А/В-тесты
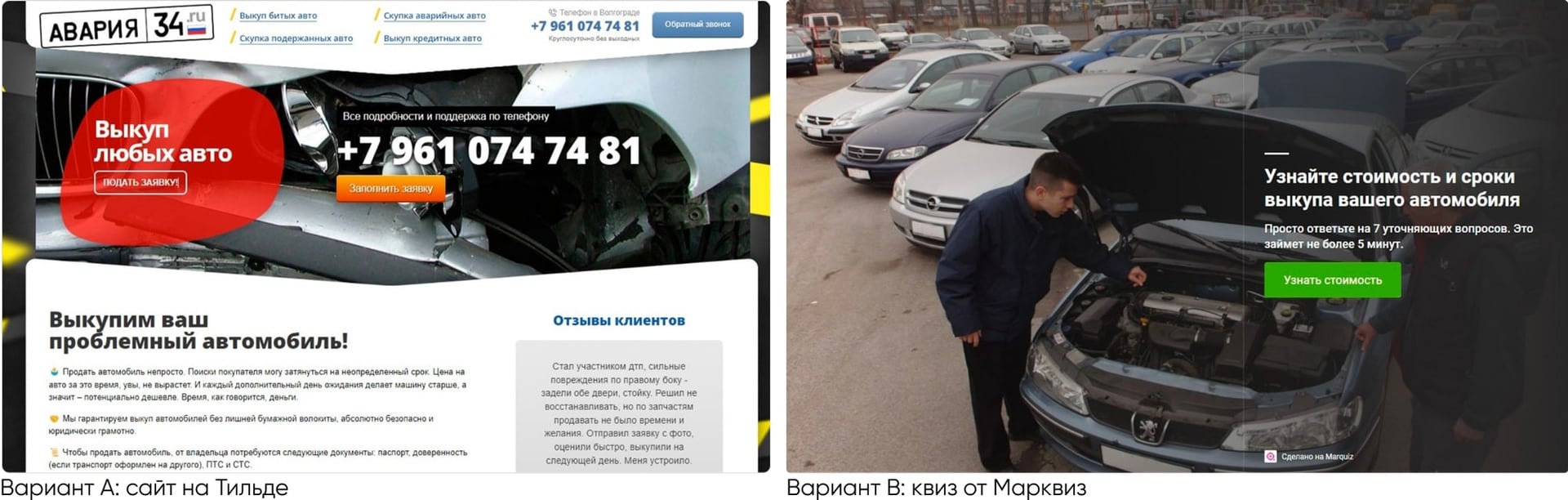
А/В-тесты помогают найти вариант призыва к действию, который больше всего понравится целевой аудитории. Результаты тестирования покажут наиболее эффективный CTA с точки зрения конверсий.
 А/В-тестирование [из нашего кейса](/blog). Тест показал рост конверсии в три раза в пользу квиза. Вместо «Заполнить заявку» на посадочной странице СТА «Узнать стоимость» чётко попадает в мир клиента — обозначает, что клиент получит при переходе по кнопке
А/В-тестирование [из нашего кейса](/blog). Тест показал рост конверсии в три раза в пользу квиза. Вместо «Заполнить заявку» на посадочной странице СТА «Узнать стоимость» чётко попадает в мир клиента — обозначает, что клиент получит при переходе по кнопке
Что можно А/В-тестировать:
- Цвет кнопки
- Текст на кнопке
- Расположение кнопки
- Контекст вокруг кнопки
💡 Мы подробно пишем про А/В-тестирование в нашей статьеA/B тест: что это такое и как его провести
Если работаете с квизами, то в конструкторе Марквиз можно настроить ABCD тестирование на одном квизе и смотреть, какой вариант сработает лучше всего.
Какие факторы влияют на call-to-action
Кнопки CTA должны выглядеть уместно и вписываться в контекст вашего продукта, поэтому обязательно смотрим, что, где и как предлагать потенциальным клиентам.
Для этого важно учитывать следующие факторы:
1. Сфера деятельности бизнеса
CTA используют в продвижении медицинских услуг, образования для детей или для взрослых, финансовых продуктов или игр для подростков — от сферы бизнеса зависит и тональность ваших призывов, и выгоды, и проблемы потенциальных покупателей. Кроме того, есть B2B и B2C, где бизнес по-разному выстраивает диалог с клиентами.
2. Путь клиента или этапы воронки продаж
Call to action на кнопке должен отвечать потребностям потенциального клиента, в зависимости от его готовности купить товар или услугу. Если человек ещё плохо знает продукт, вероятнее всего, нужно дать ему возможность получше с ним познакомиться, сравнить цены, скачать демо-версию или подписаться на рассылку.
💡 Читайте подробнее о том,как повысить продажи с помощью карты опыта клиента CJM
3. Персонализация
Чем лучше вы знаете своего клиента, тем более адресным и эффективным будет CTA. Используйте данные CRM-системы: историю покупок и товаров, которые заинтересовали, участие в акциях и другие данные.
💡 В конструкторе Марквиз есть своя CRM-система, где удобно структурировать всех клиентов по ответам и отправлять им персонализированные предложения
4. Адаптация сайта под мобильные устройства
В 2023 году почти весь трафик продолжает переходить на смартфоны, даже в B2B. Поэтому сайты должны корректно отображаться на мобильных устройствах.
 Здесь кнопки CTA хорошо считывается как в мобильной версии, так и на десктопе. При этом на маленьком экране телефона кнопка заметно больше, чтобы на неё было проще нажать.
Здесь кнопки CTA хорошо считывается как в мобильной версии, так и на десктопе. При этом на маленьком экране телефона кнопка заметно больше, чтобы на неё было проще нажать.
5. Подача
Призыв к действию должен соответствовать внутренним запросам целевой аудитории, ведь главная задача CTA — вовлечь клиента в процесс изучения продукта и подтолкнуть к покупке. После нажатия на кнопку клиент должен получить именно то, чего он ждёт. Результат перехода должен быть предсказуемым.
Примеры эффективных CTA
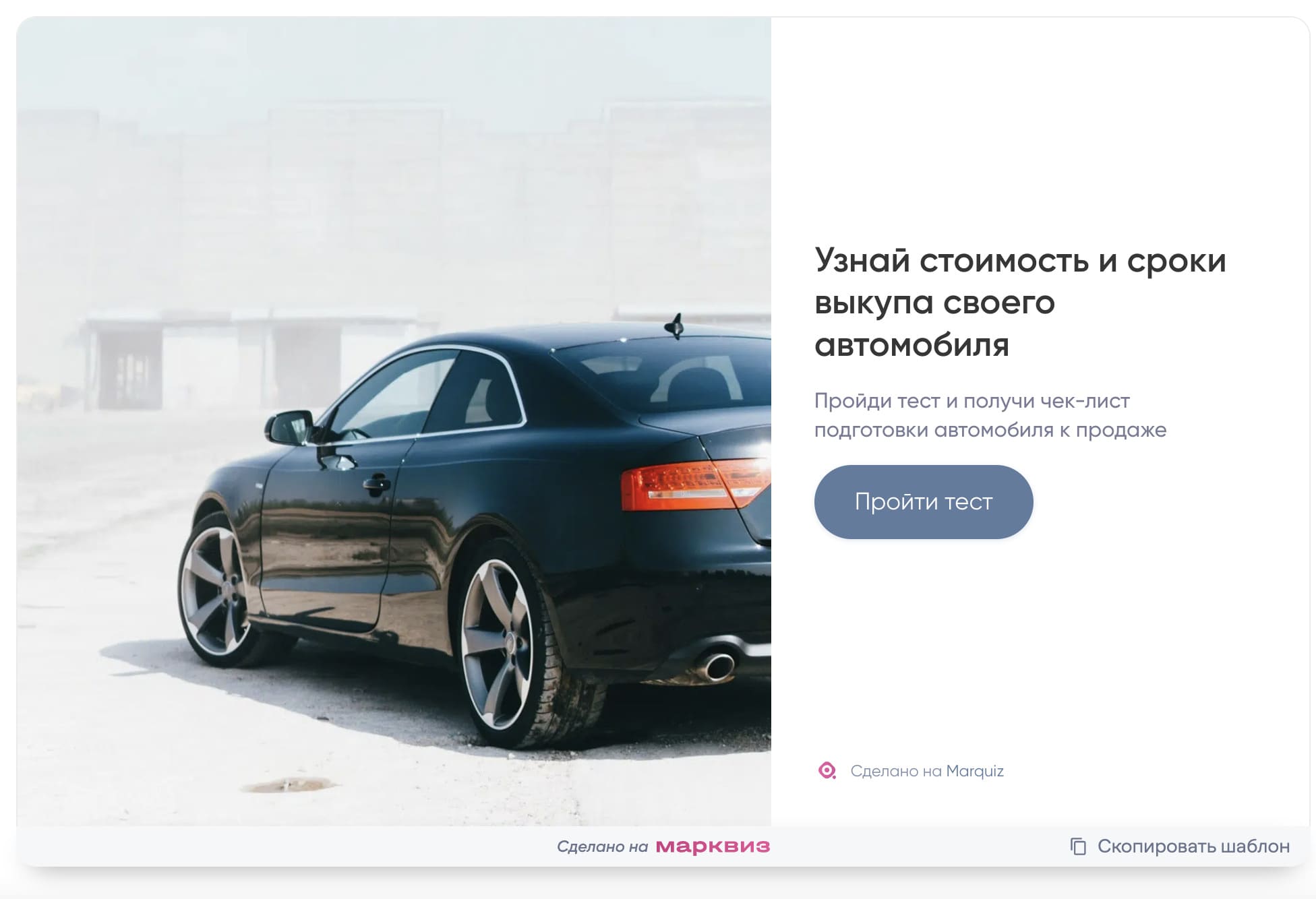
CTA на кнопке должен отражать пользу и соответствовать ожиданиям клиента. Например, квиз для оценки стоимости автомобиля собирает через формат опроса важные параметры будущей сделки — сроки и цену автомобиля.
 Квиз можно потестировать в Галерее шаблонов Марквиз
Квиз можно потестировать в Галерее шаблонов Марквиз
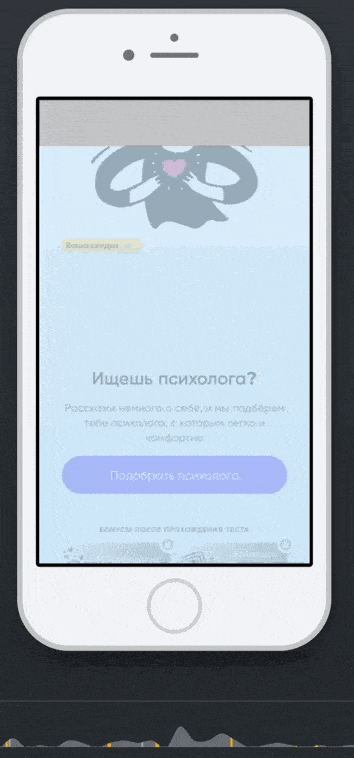
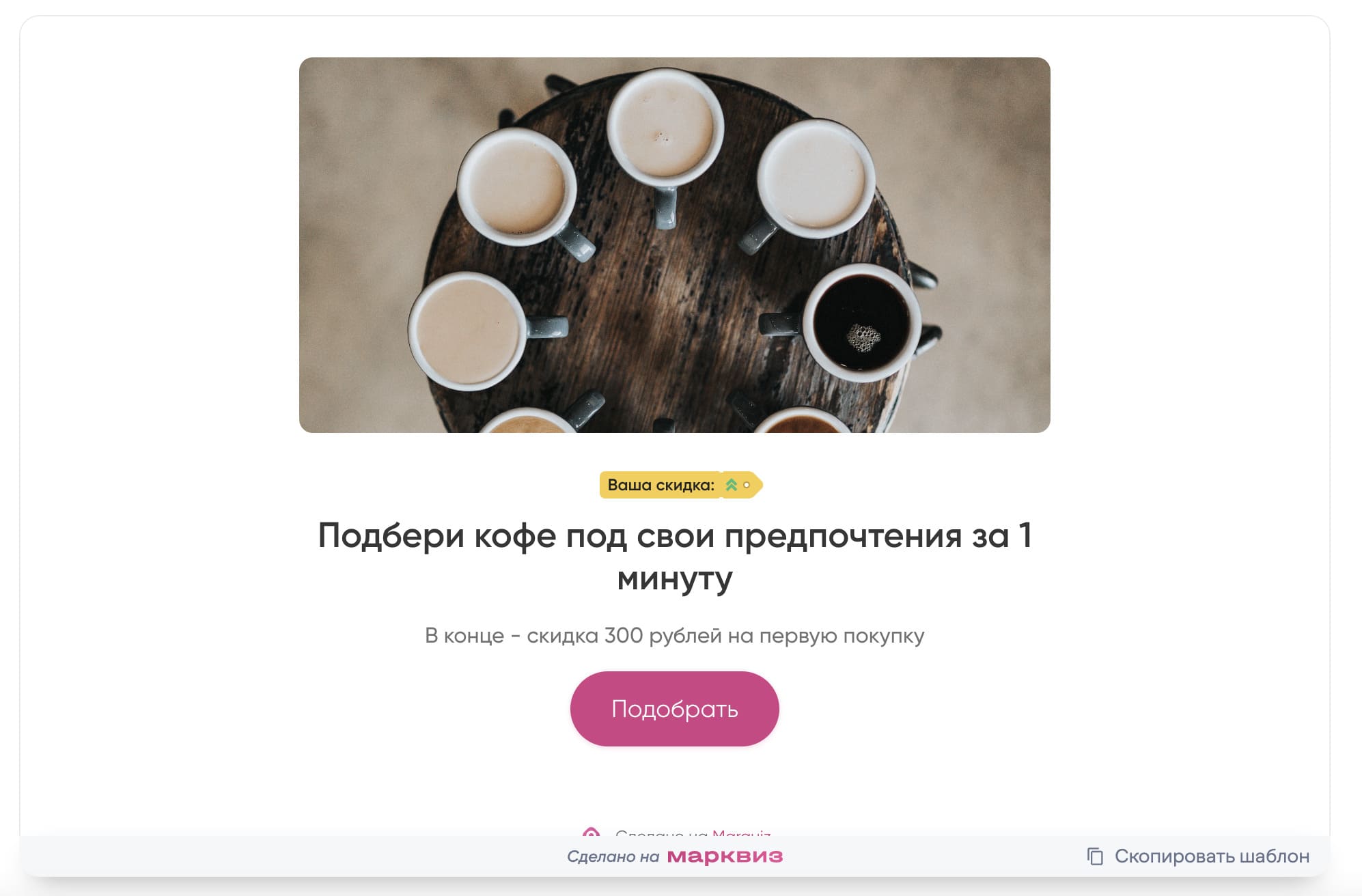
Призыв к действию может быть мотивирован быстрым решением проблемы пользователя. В квизе по подбору кофе CTA обещает найти решение за 1 минуту и кнопка в связке означает, что клиент откликается на оффер — «Подбери… — Подобрать».
 Тест по подбору кофе также можно скопировать себе в панель Марквиз в галерее шаблонов. Тест собирает данные для отдела продаж и знакомит клиента с ассортиментом
Тест по подбору кофе также можно скопировать себе в панель Марквиз в галерее шаблонов. Тест собирает данные для отдела продаж и знакомит клиента с ассортиментом
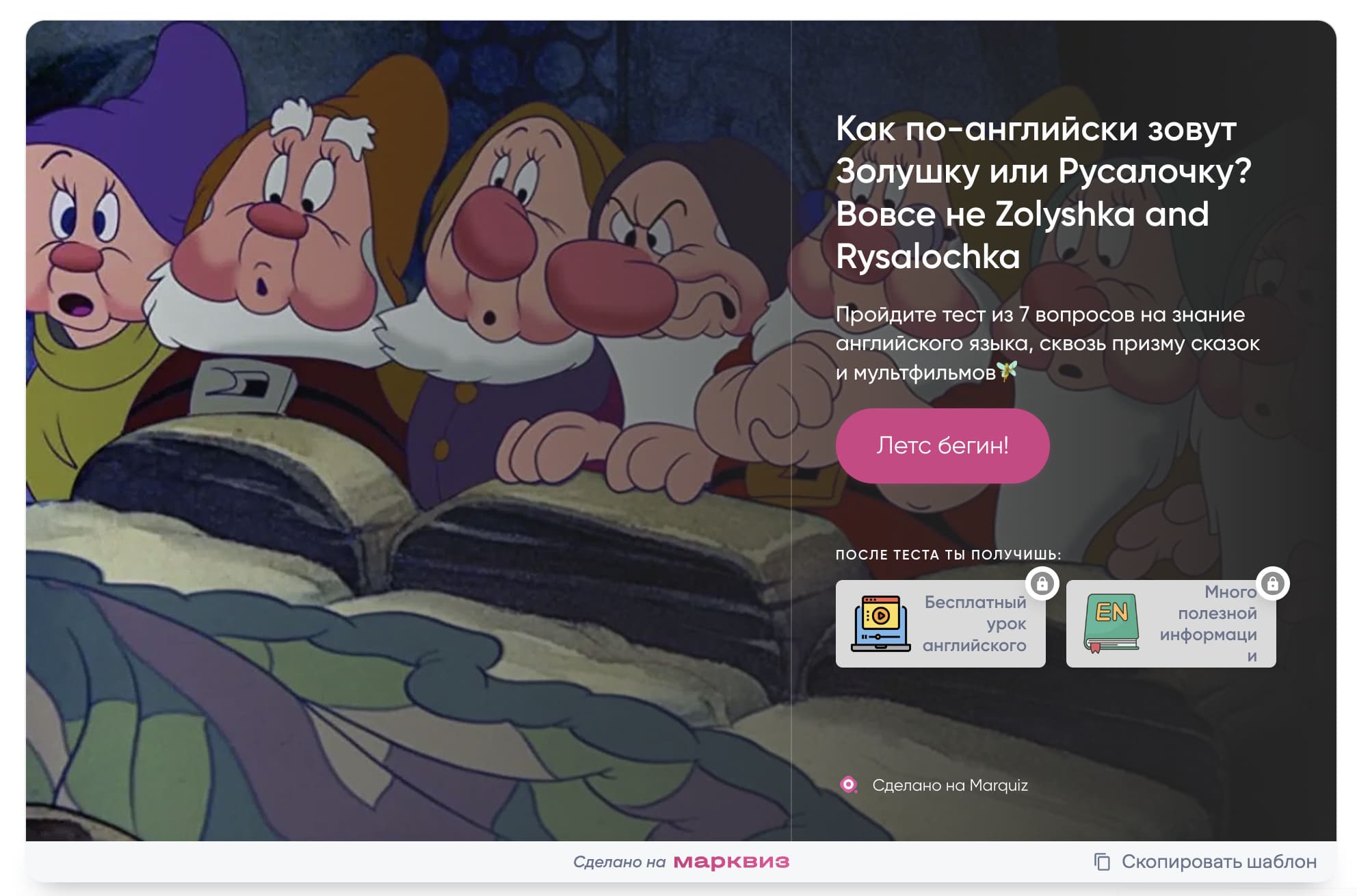
CTA может отличаться от стандартных и нейтральных вариантов, с юмором и добротой вовлекать аудиторию в продукт. Как, например, в квизе для проверки знаний английского языка. Призыв к действию «Летс бегин!» интересно оформлен, чтобы развлечь пользователя, а сам квиз помогает отделу продаж сегментировать будущих покупателей на новичков, середнячков и профи.
 И этот тест можно добавить к себе из Галереи шаблонов
И этот тест можно добавить к себе из Галереи шаблонов
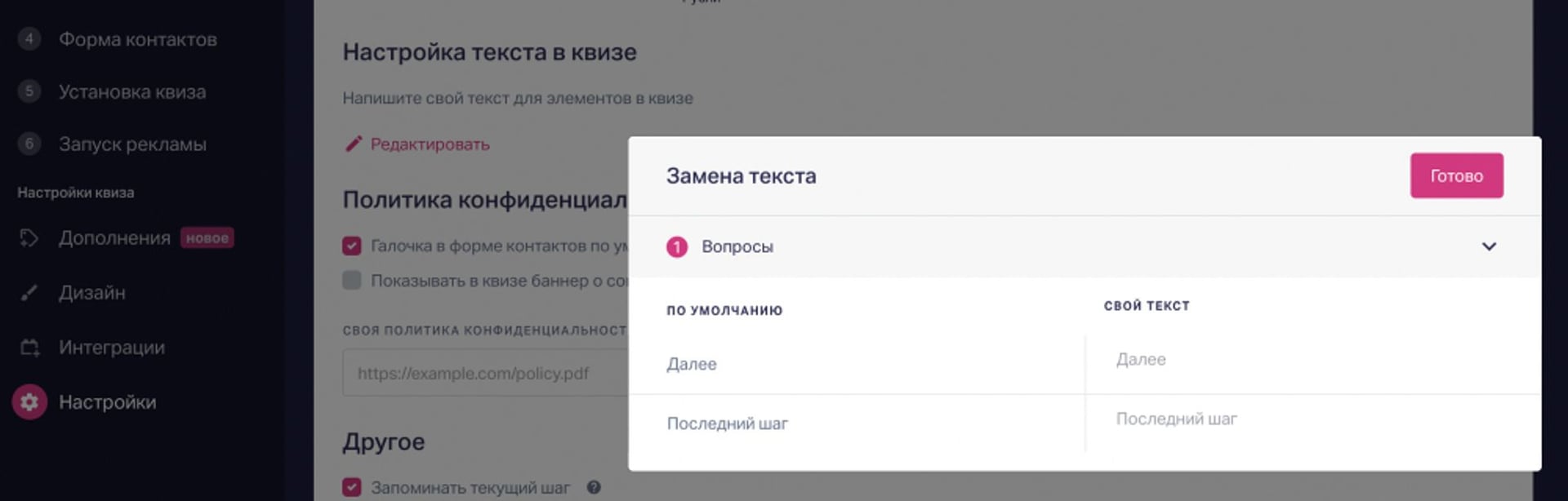
В тесте легко менять название CTA-кнопок и подстраивать его под любую тональность — от максимально официальной до игривой.
 Для тех, кто не планирует экспериментировать с CTA, подойдут готовые варианты текста кнопок. Но если ваша аудитория отзывается на креатив, можно придумать что-то пооригинальнее
Для тех, кто не планирует экспериментировать с CTA, подойдут готовые варианты текста кнопок. Но если ваша аудитория отзывается на креатив, можно придумать что-то пооригинальнее
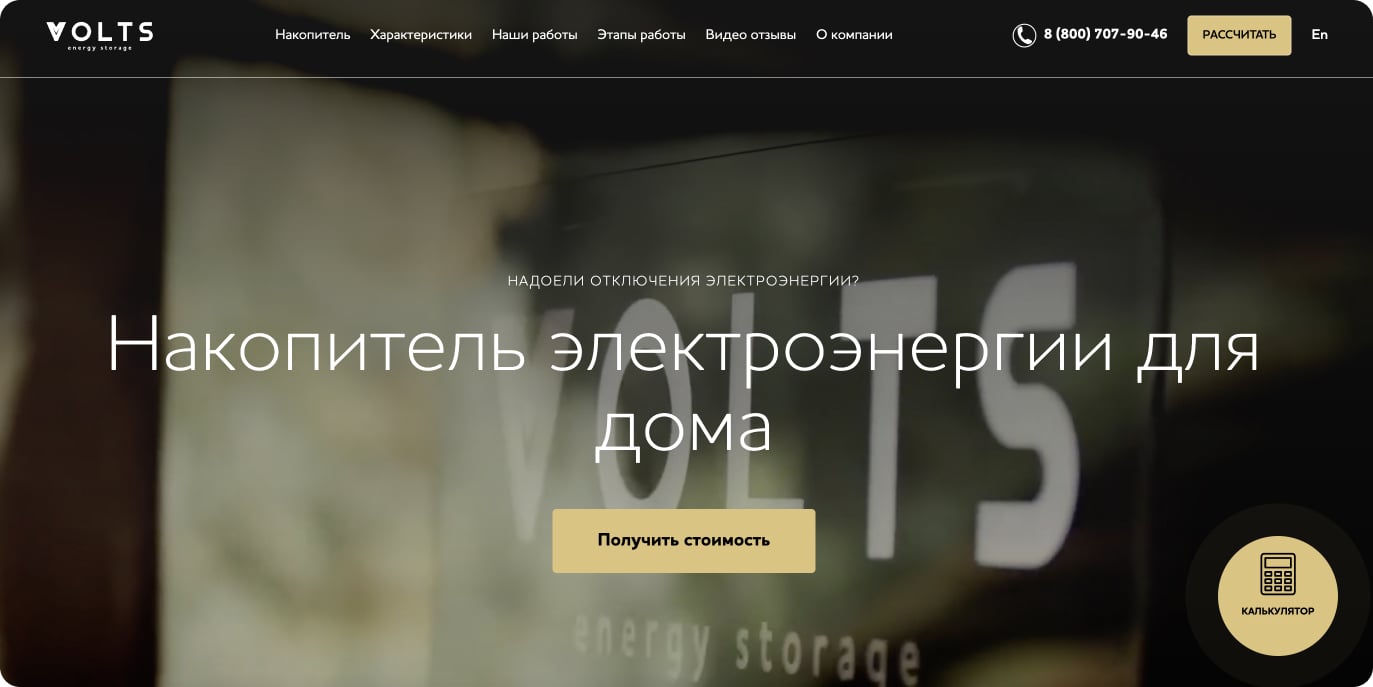
Также можно настроить дизайн кнопки и квиза в целом, чтобы он соответствовал гайдлайнам компании, контексту или вашему вкусу.
Если устанавливать квиз на сайте, то важно соблюсти баланс — контрастности и фирменных цветов.

Квиз открывается по кнопке на сайте. Все три CTA-кнопки ведут на квиз, каждая со своим призывом: «Получить стоимость», «Рассчитать», «Калькулятор». Это делается для того, чтобы пригласить разными способами к ключевому целевому действию.
💡 Подробнее про форматы установки квиза как проводника CTA слушайте в выпуске подкаста «Квизы. Лиды. Продажи» — «Где квизам самое место»
Заключение
👉 CTA пригодится, когда нужно направить внимание пользователя на определённые разделы основного сайта или лендинга — это могут быть описание преимуществ товара или услуги, нужные номера телефонов компании, всплывающие окна с функцией расчёта стоимости заказа.
🙌 Также призывы к действию нужны в рекламных постах в соцсетях, баннерах в интернет-рекламе. В рекламе именно призыв к действию часто отражает ценности бренда, производит нужный эффект на целевую аудиторию.
👍 Кнопки CTA мотивируют пользователей на скачивание материалов, переходы по нужным ссылкам, посещение мероприятий и конференций, помогают заказать обратный звонок, отправить заявку через квиз или просто согласиться с условиями конфиденциальности.
Призыв к действию может быть оформлен в виде гармоничного графического изображения — кнопки или кликабельного объекта. Главное, чтобы CTA был правильно расположен, по законам типографики и удобства пользователя.
Цель CTA, или призыва к действию, — повышать конверсии на веб-ресурсах компании и увеличивать клиентскую базу. Особенно хорошо этот инструмент работает, когда определены этапы воронки продаж и компания знает, с какими сомнениями сталкивается аудитория на каждом этапе, какие слова становятся удачными триггерами.
Квизы помогают выстраивать коммуникацию с потенциальными клиентами в дружеском тоне, без маркетинговой агрессии и навязывания. Вероятно, поэтому почти всегда квизы показывают рост конверсии в целевое действие.
Переходите в панель Марквиз и пробуйте, как CTA работают в квизах и как квизы работают как CTA






















 //
//  //
// 








