Структура сайта — это способ организации информации на сайте. Структура определяет, как страницы сайта связаны между собой и как пользователи могут перемещаться по сайту.
Когда маркетолог или владелец бизнеса знает, по какой логике выстраивается структура сайта, это помогает общаться с веб-разработчиками. Или даже самостоятельно собрать подходящий ресурс на доступном конструкторе сайтов.
В статье разберём основы создания эффективной структуры сайта для продвижения компании.
👌 Как проверить удобство сайта, программы или приложения рассказываем в статье «Юзабилити-тестирование: как его провести и для чего оно нужно»
Основные принципы, по которым организовывается структура
Вот несколько аспектов структуры сайта:
🍒 Иерархия — как связаны главная страница (home page) и подразделы сайта.
🍒 Навигация — как организована система меню и ссылок для доступа к разделам и страницам.
🍒 Категории и подкатегории — какие будут основные тематические разделы на сайте.
🍒 Ссылки на страницы и перекрестные ссылки — как будут организованы переходы между страницами.
🍒 Файловая структура — где будут располагаться папки на сервере: изображения, стили, скрипты и другие ресурсы.
🍒 Плоская или глубокая структура — насколько глубоко страницы находятся в структуре. В плоской структуре большинство страниц доступны с главной страницы или с нескольких кликов, в то время как в глубокой структуре страницы могут находиться на большем удалении от главной.
 Пример структуры сайта, составить примерно такую можно с помощью Mindmup.com и потом обработать в Фигме
Пример структуры сайта, составить примерно такую можно с помощью Mindmup.com и потом обработать в Фигме
Почему структура сайта важна для SEO
SEO (Search Engine Optimization) или оптимизация сайта нужна, чтобы поисковые системы видели сайт и показывали его в результатах поиска по запросу пользователя.
Как структура сайта влияет на SEO:
✅ Понятная навигация помогает алгоритмам быстрее находить нужную информацию на сайте
Когда сайт устроен так, что всё в нём на своём месте, то людям и поисковым роботам проще найти нужную информацию.
✅ Сайт с хорошей структурой лучше индексируется
Если путь пользователя понятен и роботы быстро находят все важные места на сайте, то дают ему высокую оценку и топ-10 и даже топ-3 в выдаче.
✅ Продуманная структура делает сайт полезным для людей
Когда сайт понятный, его любят посещать. Чем больше времени люди проводят на сайте, тем выше у него рейтинг.
✅ Структура помогает лучше распределить ссылки на сайте
Если сайт хорошо организован, то есть по сайту эффективно распределены ссылки, то поисковые роботы бегают по нему как зайчики и быстро индексируют страницы сайта.
✅ Снижается показатель отказов
Если всё легко найти, то люди проводят больше времени на сайте.
✅ Сайт лучше адаптирован для смартфонов
Если сайт выглядит красиво с телефона, поисковики оценивают его как полезный и поднимают в топ. С мая 2023 года Гугл оценивает сайт сначала в мобильной версии, а потом уже смотрит десктоп. То же самое касается Яндекса, он понижает рейтинг сайтов, не адаптированных под мобильную выдачу.
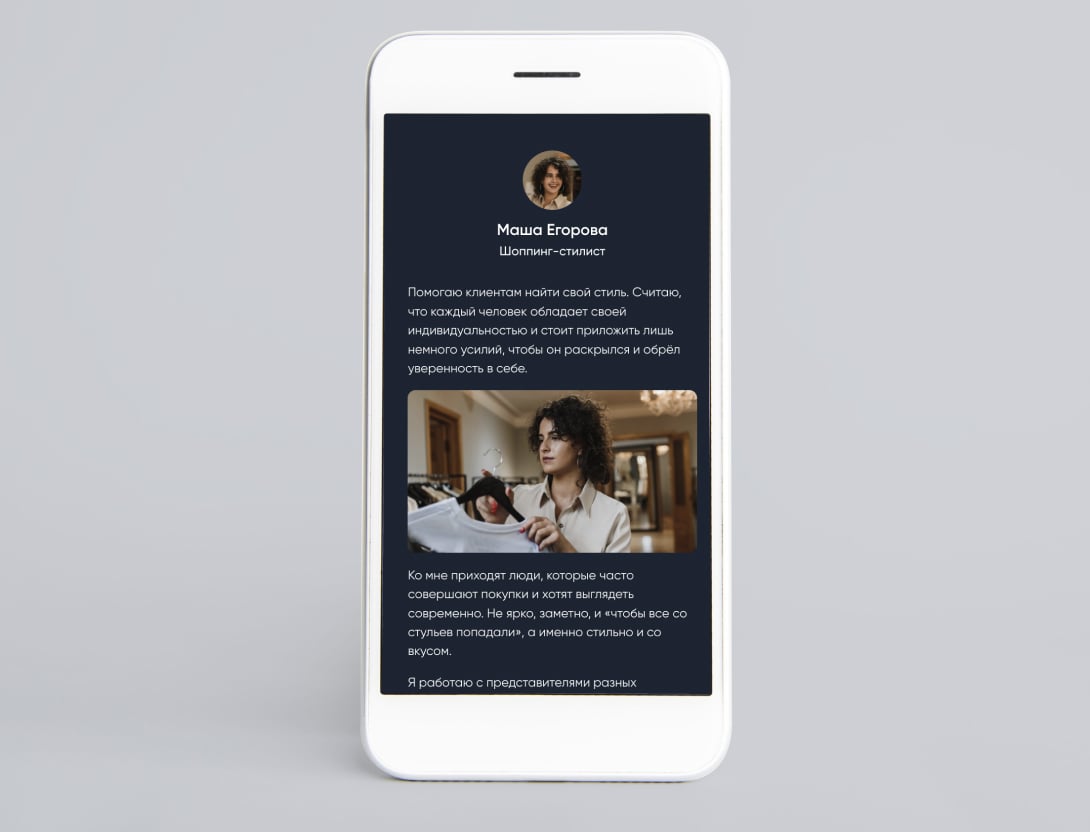
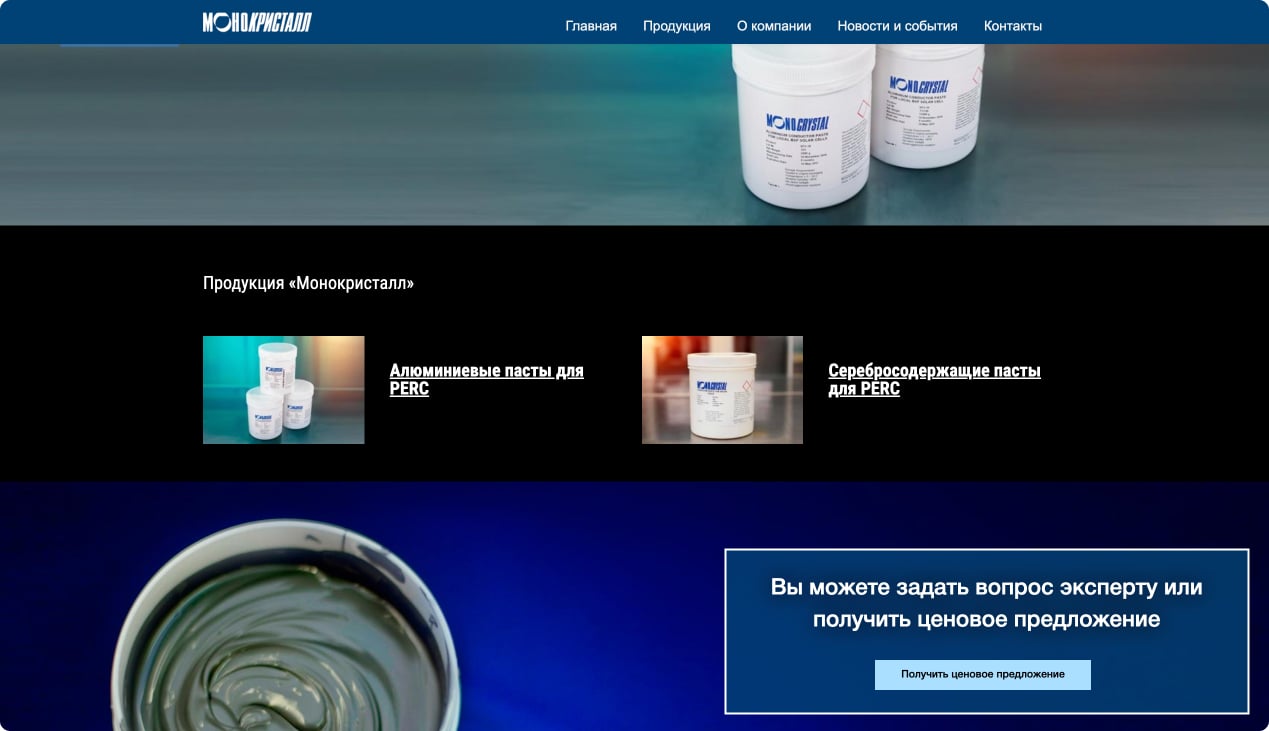
Как пример, покажем лендинг, собранный в конструкторе Marquiz Pages. Лендинг имеет адаптивный дизайн для мобильных устройств:

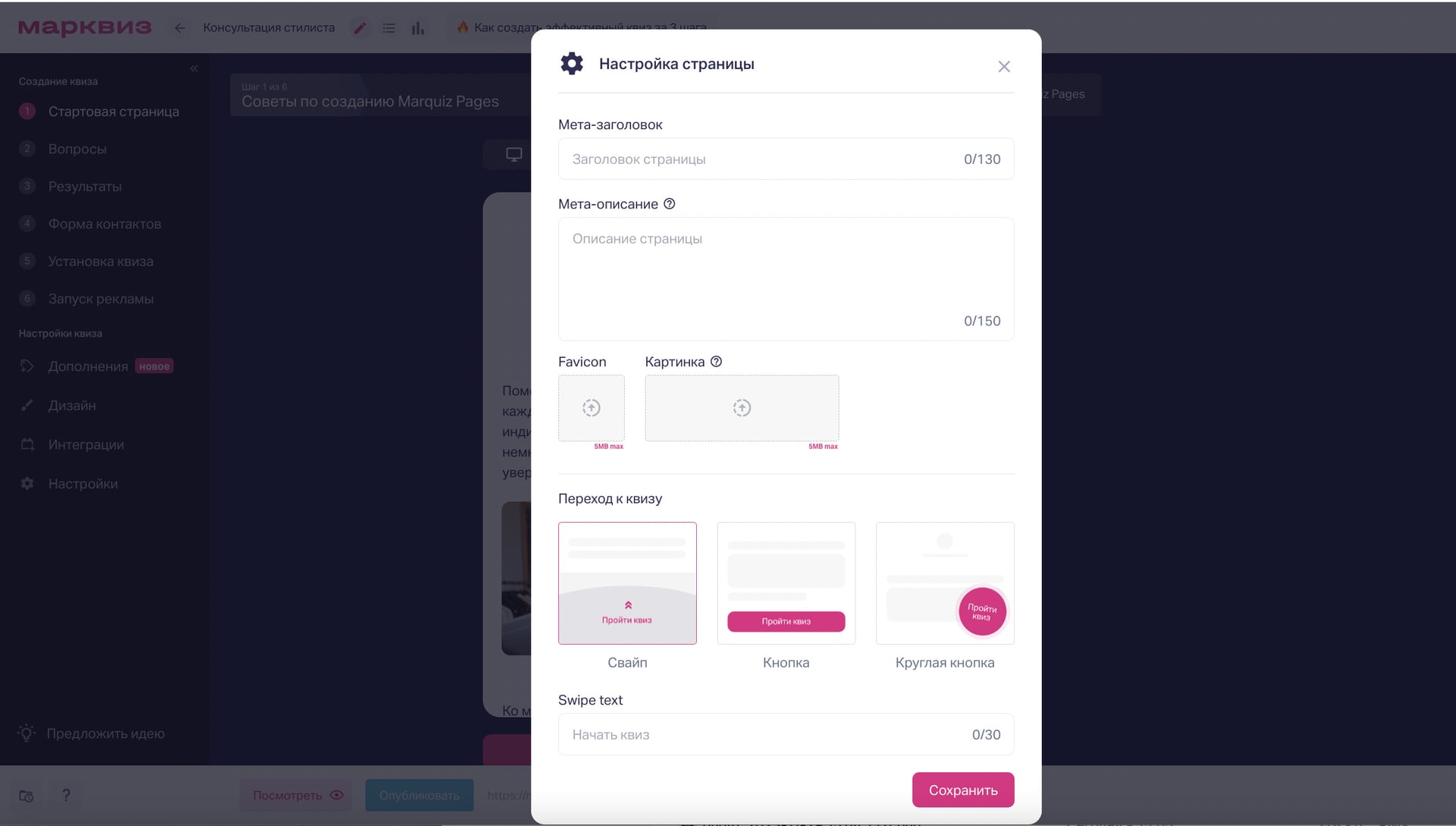
Кроме того, быстро загружается и виден поисковикам благодаря метатегам, которые легко прописать во время сборки страницы:

📌 Работа по SEO-продвижению связана не только с подстройкой под поисковых роботов, но и с удержанием посетителей на сайте. Если сайт нравится посетителям, они дольше остаются и чаще возвращаются. Это влияет и на алгоритмы.
Виды структуры сайта
Сайт компании является важной частью воронки продаж, даже если сам сайт не продающий. Именно по сайту клиенты составляют впечатление о компании, о её надёжности и компетентности. Поэтому к созданию сайта стоит подойти комплексно.
Выбор структуры зависит от трёх составляющих:
- Требования поисковых систем — если для нас важно продвижение в поисковиках, мы закладываем эту цель, когда выбираем структуру сайта.
- Бизнес-цели компании — мы должны решить, зачем нам сайт. Мы хотим интернет-магазин, или нам нужен сайт-визитка, или лендинг — всё это мы определяем до начала работы над структурой сайта.
- Потребности наших клиентов — тут мы находим, какие проблемы или задачи нужно решить клиенту с помощью нашего сайта.
На этих трёх китах держится решение о выборе структуры сайта.
Далее поговорим, какие бывают варианты.
Линейная структура
Сайт из одной длинной страницы. Пользователи прокручивают содержимое вниз, чтобы увидеть дополнительные разделы.
📌 Пример:
Лендинг для продвижения продукта или мероприятия, где вся информация размещена на одной странице.
Часто бывает так, что нужен быстрый лендинг под определённые рекламные цели. Например, можно собрать такой в Marquiz Pages. Плюс в том, что сайт идёт в связке с квизом, чтобы получать заявки от пользователей.
Бесплатный шаблон лендинга с квизом для зоогостиницы — можно скачать себе в панель Марквиз и адаптировать под свой бизнес
Есть ещё линейная структура с ветвлением, когда одна страница содержит несколько ссылок на другие разделы или внешние ссылки для перехода.
👌 Как объединить несколько ссылок в один мобильный сайт, рассказываем в статье «Что такое Таплинк»
Иерархическая или древовидная структура
Страницы организованы в виде иерархии с главной страницей и подразделами. Используется для крупных сайтов с разнообразным контентом. Организует контент в логическом порядке.
📌 Пример:
Корпоративный сайт с главной страницей, разделами по каждому направлению деятельности, контактами сотрудников, блоге о корпоративной жизни, структурой организации, пресс-центром и медиагалереей.
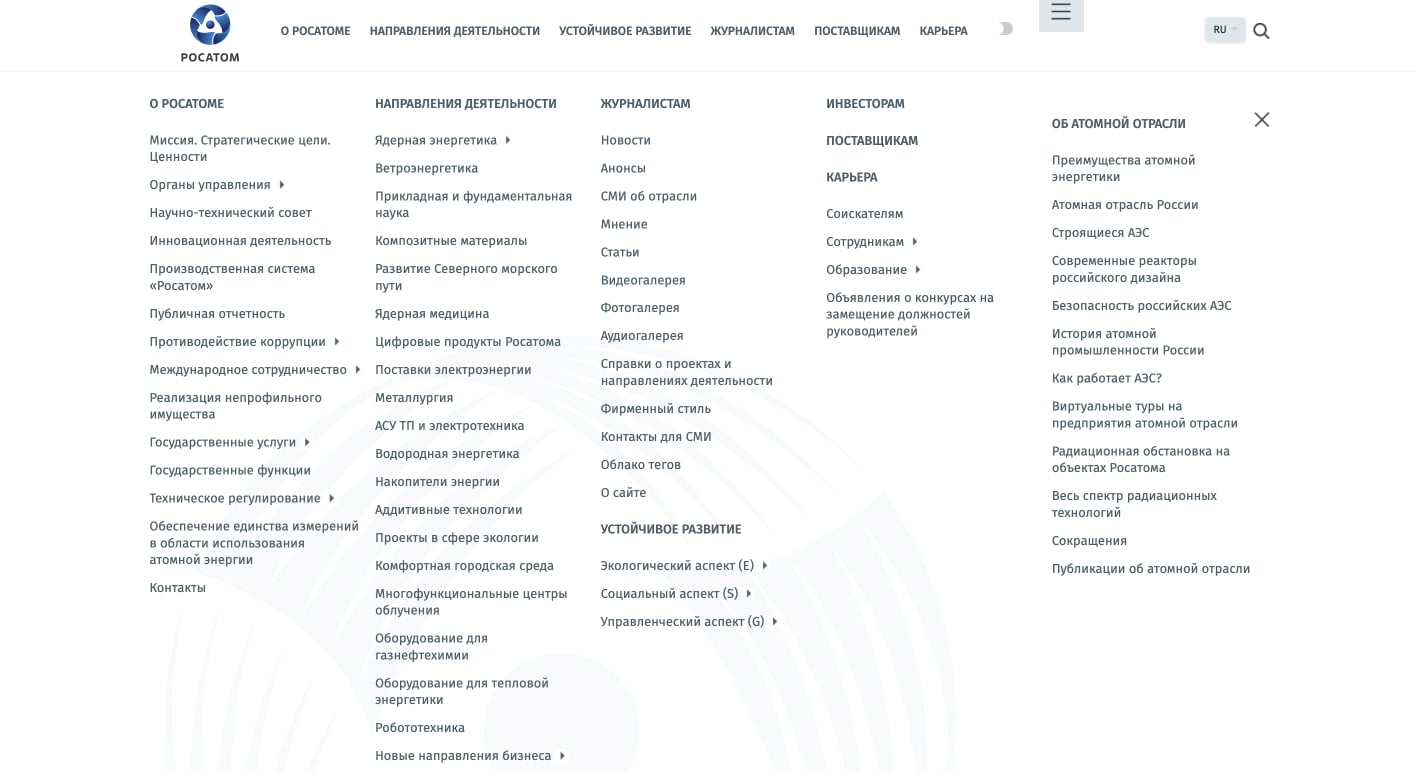
Также встречается многоуровневая иерархическая структура. Она используется для сайтов с глубокой иерархией, где каждый уровень представляет собой подробную категорию информации – своего рода семейство разных сложных разделов в одном большом сайте.
Например, такая структура у сайта Росатома – меню содержит множество разделов.

Сетевая структура
Страницы связаны между собой гиперссылками и формируют паутину взаимосвязей. Часто применяется для блогов, портфолио и других сайтов с акцентом на взаимосвязанный контент.
📌 Пример:
Блог, где каждый пост может быть связан с другими постами через теги или категории.
Сетевая структура с центром
Та же сетевая структура, но с главной страницей. Эффективна для сайтов, где центральная тема или продукт сопровождается дополнительной информацией.
📌 Пример:
Сайт Марквиз с главным продуктом – сервисом интерактивных квизов для бизнеса. Все ссылки на сайте образуют эффективную сеть, которая рассказывает о нашем продукте.

Матричная структура
В матричной структуре сайта контент организован в виде матрицы, где каждая ячейка может содержать отдельную тему, раздел или категорию. Подходит для сайтов с несколькими главными темами.
📌 Пример:
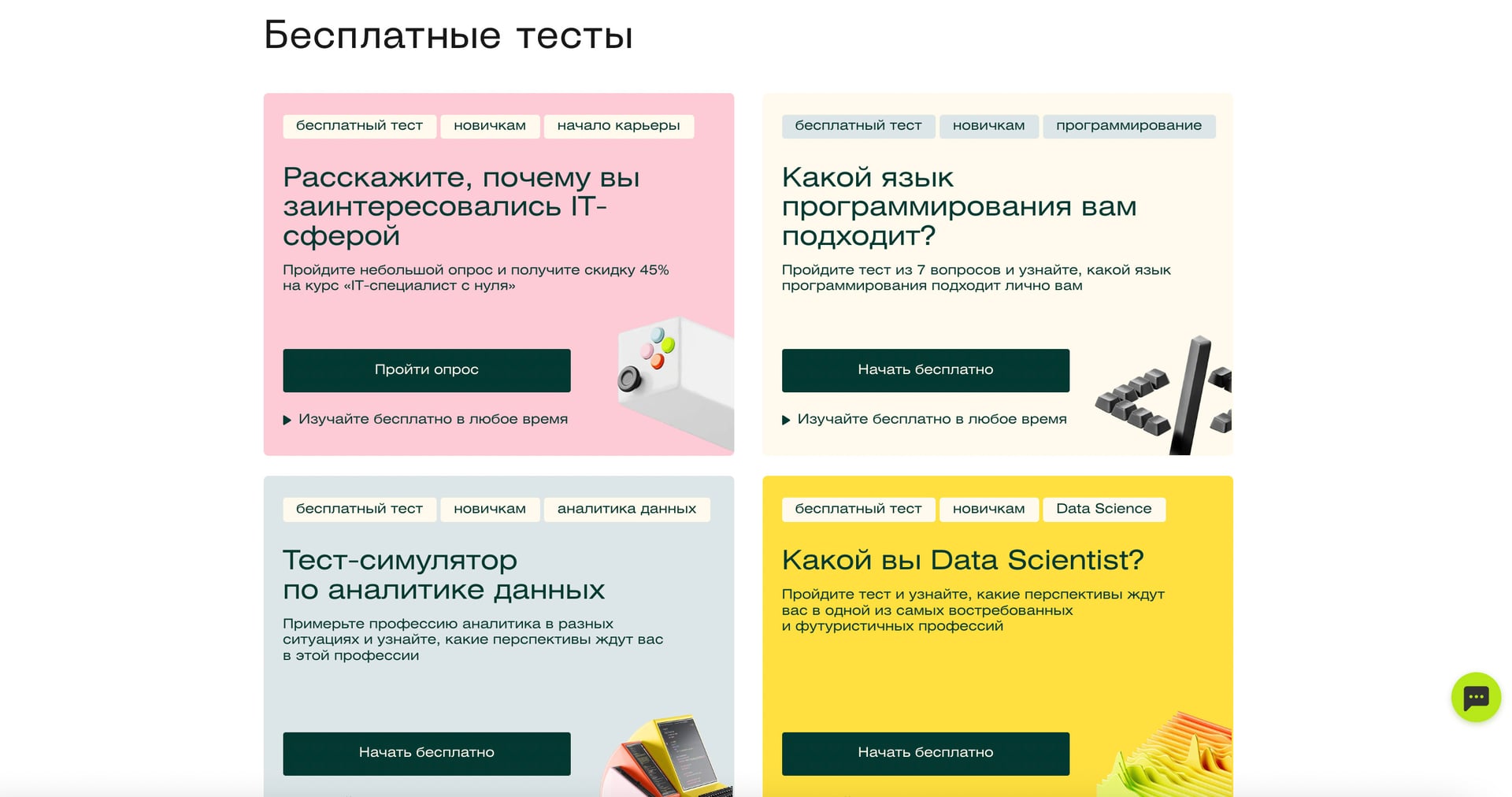
Сайт SkillFactory, где плитками даны разные модули для поиска своей темы и выбора: курсы, мероприятия, карьерные тесты и гиды:

Последовательная структура
Контент представлен в определённой последовательности, например, при обучении или погружении пользователя в историю продукта. Каждая страница связана с предыдущей логической последовательностью.
📌 Пример:
Онлайн-курс обучения, где каждая страница представляет собой новый урок, с последовательным прохождением материала.
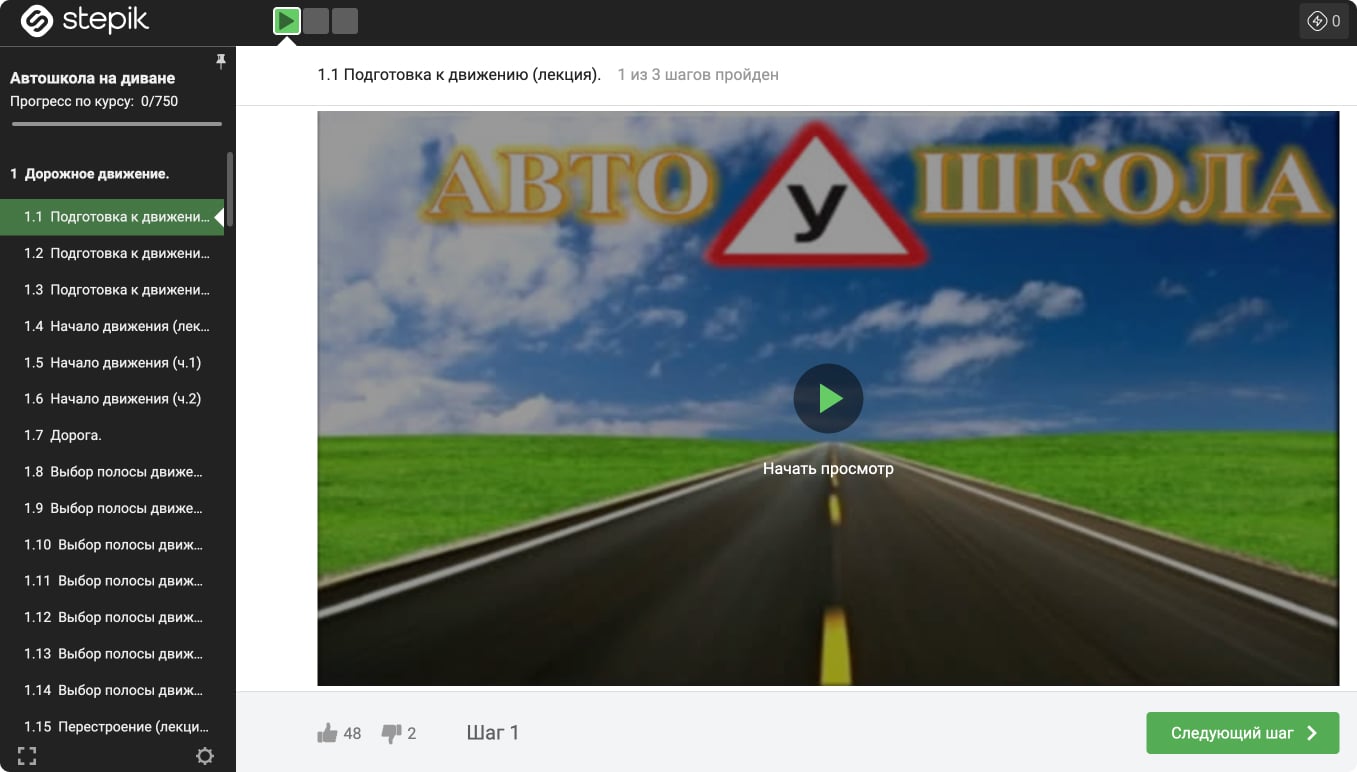
 Курс на сайте Stepic имеет последовательную структуру – пользователь пошагово проходит обучение, от первого урока до последнего
Курс на сайте Stepic имеет последовательную структуру – пользователь пошагово проходит обучение, от первого урока до последнего
Примеры
В этом разделе рассмотрим популярные сайты и определим, какие у них структуры.
Сайт-визитка
Сайт-визитка обычно имеет линейную структуру или линейную с ветвлением.
Вот пример типичной структуры для сайта-визитки:
| Главная страница | Приветственное сообщение и краткое описание. Обычно включает основную информацию о владельце сайта, компании или проекте |
| О нас (или Обо мне) | Подробная информация о владельце сайта, его квалификации, опыте и основных достижениях. Если это компания, здесь может быть представлена информация о бренде и его ценностях |
| Услуги | Описание услуг или продуктов. Этот раздел может включать фотографии продуктов или примеры работ |
| Портфолио | Демонстрация выполненных работ, проектов или достижений. Может включать фотографии, изображения, ссылки на проекты и текст |
| Контакты | Информация для связи с владельцем сайта: адрес электронной почты, номер телефона, форма обратной связи, ссылки на социальные сети |
| Блог | Раздел с новостями, обновлениями, статьями. Блог может улучшить взаимодействие с посетителями и улучшить видимость сайта в поисковых системах |
| FAQ | Часто задаваемые вопросы с ответами. Раздел может помочь посетителям быстро получить необходимую информацию |
Базовая структура для сайта-визитки позволят посетителям легко получить основную информацию и связаться с владельцем сайта.
Шаблон лендинга для продвижения диджея с готовой структурой – можно добавить себе в личный кабинет Марквиз, кастомизировать и привлекать новых клиентов. По кнопке “Рассчитать стоимость” пользователь переходит к квизу, где может указать пожелания к заказу и оставить свои контакты.
Коммерческий сайт
Стандартный коммерческий сайт, на котором можно узнать о компании, еë продуктах и оставить заявку на созвон с менеджером. Т а кой сайт, как правило, имеет иерархическую структуру, где каждый уровень контента представляет собой ветвь, а подуровни являются отдельными страницами или даже целыми подразделами.
Пример иерархической структуры корпоративного сайта:
| Главная страница | Основной оффер или обзор компании, какую задачу решают |
| О нас | Страница с более подробной информацией о компании, истории, миссии |
| Услуги | Отдельные страницы для каждой услуги |
| Услуга 1: Подразделы или страницы с подробной информацией Услуга 2: Подразделы или страницы с подробной информацией | |
| Портфолио | Страницы с описанием и изображениями выполненных проектов |
| Цены | Страница с информацией о ценах на услуги |
| Контакты | Страница с контактной информацией и формой обратной связи |
| Блог | Страницы с статьями, новостями, обновлениями |
| Отзывы клиентов | Подстраница с положительными отзывами |
| FAQ | Часто задаваемые вопросы с ответами. Раздел может помочь посетителям быстро получить необходимую информацию |
Эта иерархическая структура предоставляет более глубокий уровень информации для пользователей и позволяет им легко перемещаться по разным уровням в зависимости от их интересов и потребностей.
Сайт с иерархической структурой. Пример, как квиз ловит теплых лидов и помогает не потерять интерес к компании
Интернет-магазин
Для интернет-магазина с разделами подходит комбинация нескольких видов структур. Вот возможный вариант:
| Структура | Разделы |
| Иерархическая структура | Главная страница:
Специальные предложения и акции Популярные товары и новинки Ссылки на разделы «О компании», «Каталог», «Доставка и оплата», «FAQ» О компании: Информация о компании История бренда Миссия и ценности Каталог: Категории и подкатегории товаров Фильтры для удобного поиска Сортировка товаров Доставка и Оплата: Информация о доставке (способы, сроки, стоимость) Условия оплаты Часто задаваемые вопросы (FAQ): Ответы на популярные вопросы о доставке, оплате, возврате товаров |
| Сетевая структура | Карточки товаров: Каждая карточка товара является отдельной сущностью, связанной с соответствующим разделом каталога. Поиск: Поиск, позволяющий пользователям искать товары по ключевым словам, брендам и другим параметрам. |
| Линейная структура | Оформление заказа: Пользователи могут последовательно оформить заказ, начиная с добавления товаров в корзину и заканчивая выбором способа оплаты. |
Сочетание иерархической, сетевой и линейной структур позволяет клиенту находить нужную информацию и быстрее выполнять целевые действия.

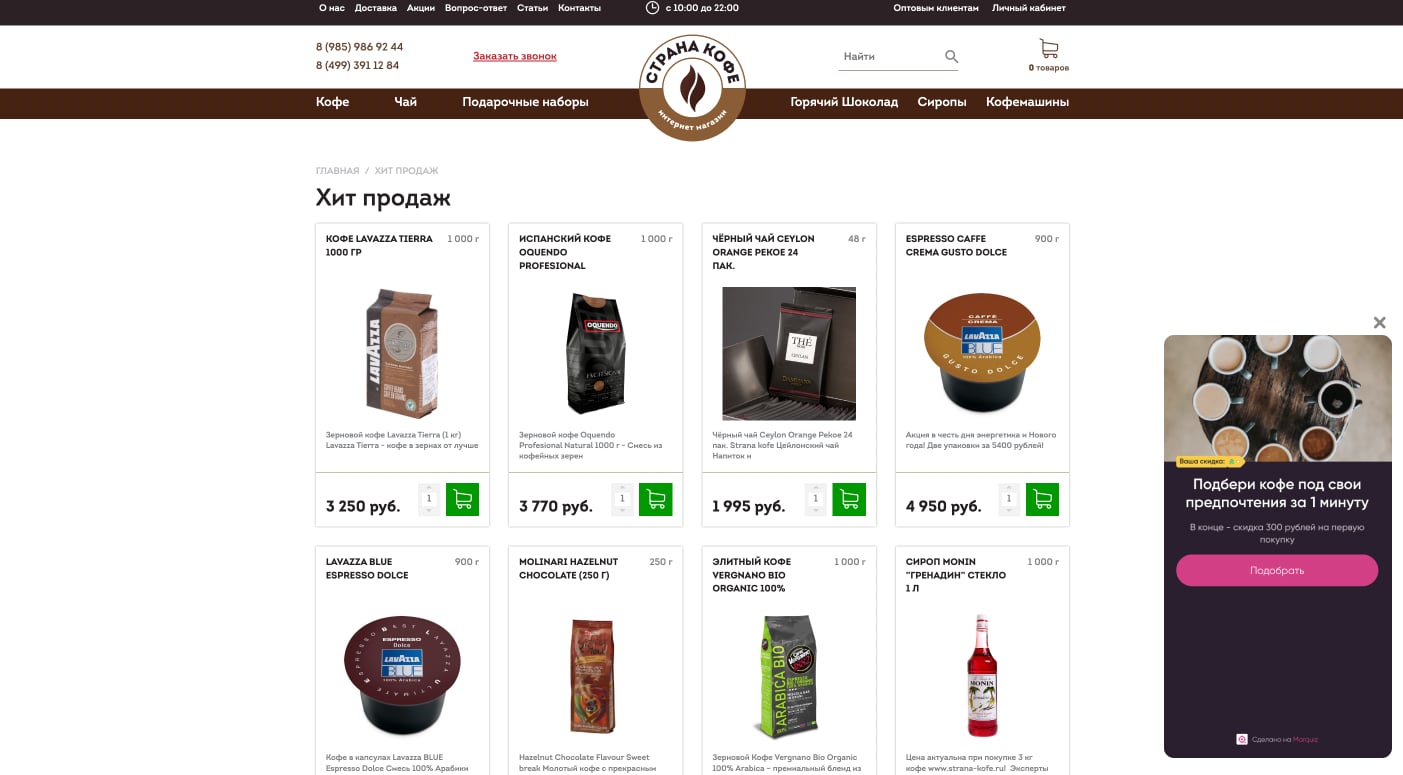
Пример структуры онлайн-магазина кофе. С главной пользователь может перейти к хитам продаж. В этом разделе можно разместить квиз для подбора подходящего товара. Например, квиз по подбору кофе
Частые ошибки в структуре сайтов
На этапе прототипирования можно выявить ряд признаков, которые указывают на возможные проблемы с будущей структурой сайта.
Вот несколько признаков, которые помогут определить плохую структуру на этом этапе:
❌ Неясная иерархия
Прототип содержит нечëткие иерархические отношения между разделами и страницами. Недостаток логической организации затрудняет пользователям понимание структуры.
❌ Несоответствие целям пользователя
Прототип не соответствует ожиданиям и потребностям целевой аудитории. Отсутствуют функции или информация, важные для пользователей.
❌ Недостаточная навигация
Нет ясных элементов навигации, или они неудачно размещены на прототипе. Механизмы перехода между разделами и страницами не очевидны для пользователя и вызывают затруднения
❌ Плохой адаптив для мобильных устройств
Прототип не учитывает потребности пользователей мобильных устройств. Нет адаптивного дизайна, что может снизить удобство использования на мобильных устройствах.
❌ Неясные и длинные URL-адреса
URL-адреса не отражают структуру контента или сложны для понимания.
❌ Нет оптимизации под SEO
Не уделено внимание использованию ключевых слов, заголовков Н1, Н2, Н3 и других SEO-аспектов. Отсутствие метатегов и других оптимизаций для поисковых систем.
❌ Нет возможности получать обратную связь от пользователей
Не проведено тестирование прототипа с реальными пользователями. Отсутствие обратной связи, которая могла бы указать на проблемы в структуре.
❌ Есть сложности в понимании контента
Прототип не даëт ясности в структуре контента. Непонятно, где находится нужная информация. Если есть эти признаки на этапе прототипирования, нужно внимательно пересмотреть структуру сайта, провести дополнительное тестирование с пользователями и внести коррективы.
Пошаговая инструкция по созданию правильной структуры сайта
Рассмотрим пример создания структуры сайта для компании, которая продаёт интерьерный декор и услуги дизайнера. Разберëм шаги, которые могут помочь определить и составить структуру сайта для такой компании:
Шаг 1. Определяем основные цели сайта
Решаем, для чего нам нужен сайт: продажи, информирование, развлечение и т. д. Устанавливаем приоритеты и определяем, какие действия должны выполнить посетители на нашем сайте в первую очередь.
Цели:
🏆 Продажа декора: получение заявки и передача менеджеру.
🏆 Продвижение услуг дизайнера: предоставление информации о возможностях дизайна и портфолио.
Шаг 2. Проводим исследование целевой аудитории и ключевых запросов
Определяем, кто наша целевая аудитория — какие группы пользователей могут быть заинтересованы в нашей продукции или услугах.
Исследуем ключевые запросы, которые могут использовать пользователи, чтобы найти сайт. Анализируем популярные поисковые запросы в нашей нише.
Целевая аудитория:
👫👫👫 Владельцы городских квартир, ищущие стильный и функциональный интерьер.
👫👫👫 Дизайнеры.
Ключевые запросы:
🏺Дизайн интерьера, интерьерный декор, заказать дизайн, купить декор для квартиры.
Шаг 3. Собираем семантическое ядро и кластеризируем
- Определяем ключевые слова и фразы, которые связаны с нашим бизнесом.
- Изучаем сайты конкурентов.
- Выделяем ключевые слова, которые они используют для продвижения своих услуг и продукции.
- Составляем семантическое ядро.
- Кластеризуем ключевые слова по темам. Это поможет структурировать контент на сайте и создать логическую иерархию.
- Определяем основные темы, связанные с бизнесом, например, «дизайн интерьера», «электроника для дома», «стильный декор» и т. д.
- Делим ключевые слова на группы по темам. Например, кластеры «декор для гостиной», «светильники для спальни», «дизайн кухонного пространства» и т. д.
- Определяем приоритетные кластеры, которые больше всего соответствуют целям нашего бизнеса и интересам целевой аудитории.
- Для каждого кластера определяем страницы сайта. Например, «Топовые идеи для гостиной», «Лучшие светильники для спальни» и так далее.
Составляем план контента или ТЗ для каждой страницы кластера, с учëтом ключевых слов.
💡 Как правильно собирать коммерчески важную информацию в интернете рассказываем в статье Что такое парсинг, и что о нём нужно знать маркетологам
Шаг 4. Создаём иерархию и категоризируем страницы
На основе семантического ядра создаём иерархию страниц. Определяем основные категории, подкатегории и страницы. Помним, что каждая страница должна соответствовать запросам пользователей.
Например, иерархия может быть такой:
Главная страница →
Квиз для оформления заявки →
Оффер, какую задачу решает компания и краткое введение в услуги →
Услуги →
Портфолио дизайн-проектов
Описание доступных услуг дизайнера
Декор →
Каталог продукции с категориями (например, освещение, текстиль, мебель).
Форма для запроса на покупку декора в рамках проекта.
О нас →
Информация о компании, команде, подходе к дизайну.
Контакты →
Контактная информация и форма обратной связи, квиз.
Предложение оставить запрос для дизайн-проекта.
💡 Как составить призыв к действию рассказываем в статье Что такое CTA
Шаг 5. Проверяем структуру URL
Используем ключевые слова в названиях разделов и URL для повышения видимости нашего сайта в поисковых системах.
Используем лёгкие и читаемые URL-адреса. Например:
URL для страницы с услугами: interiordecor.com/services/design.
URL для страницы с декором: interiordecor.com/decor/lighting.
Шаг 6. Связываем страницы сайта между собой
Ставим внутренние ссылки между страницами сайта. Это поможет распределить вес страниц и облегчит поиск контента пользователям.
Определяем важные страницы: «Главная», «Услуги», «Декор», «О нас», «Контакты».
Создаём логическую иерархию страниц, где каждая страница имеет свою уникальную роль и связана с основными направлениями бизнеса.
На главной странице добавляем внутренние ссылки на основные категории, например, «Услуги», «Декор», чтобы пользователи могли легко переходить к разделам.
Шаг 7. Обеспечиваем удобную навигацию
Продумываем в структуре лёгкий доступ ко всем категориям и разделам.
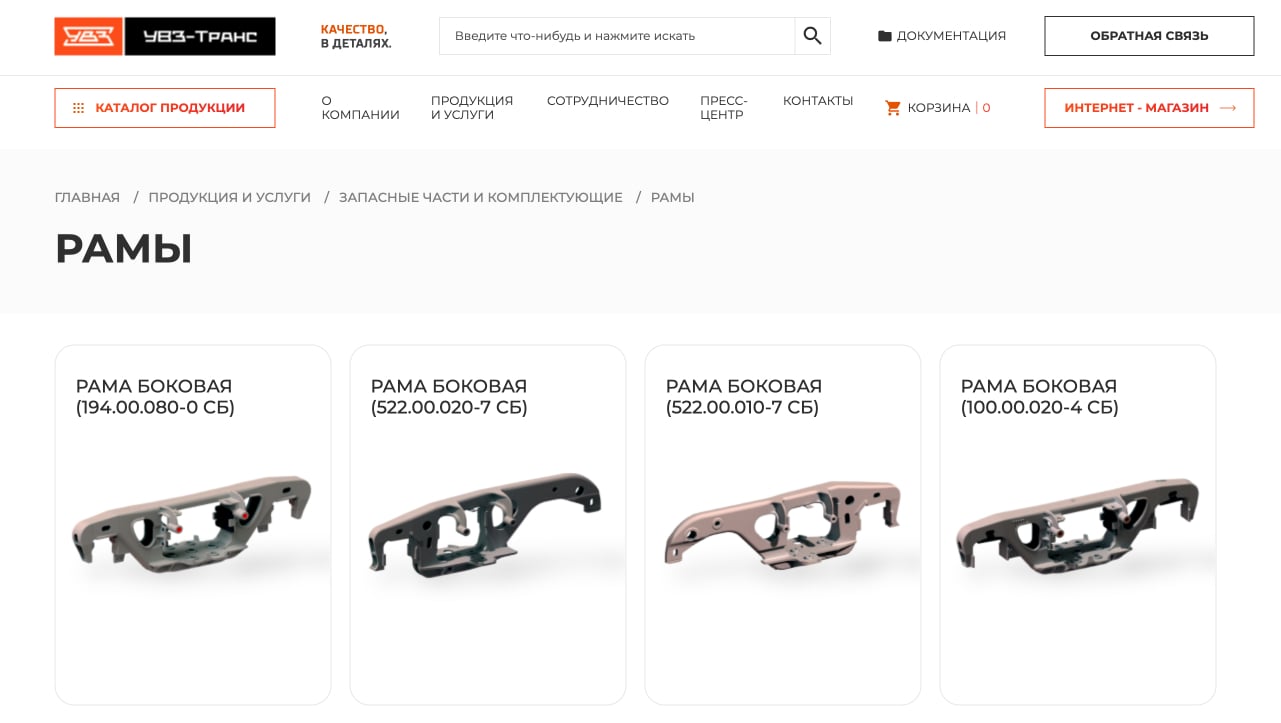
Посмотрим на сайт, где несмотря на специфичный продукт, всё понятно. Мы видим, что находимся в каталоге, в разделе «Запасные части и комплектующие».

Другой пример сайта, где нет никакой навигации, нет карточек товара, есть только форма обратной связи:

Шаг 8. Создаём карту сайта
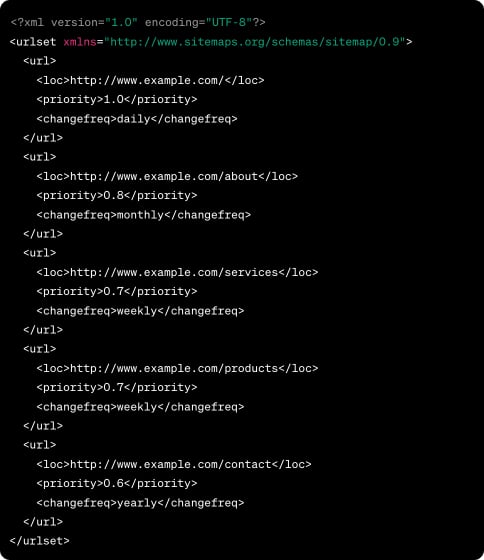
XML-карта сайта включает все страницы и их иерархию для более эффективной индексации поисковыми системами.
Пример XML-карты:


Шаг 9. Тестируем сайт
Проводим тестирование. Смотрим, чтобы сайт корректно работал на различных устройствах, все ссылки были активны, а навигация интуитивно понятна.
Шаг 10. Проверяем сайтлинки
Отслеживаем внутренние и внешние ссылки, чтобы они соответствовали контенту страниц и целям сайта.
💡 Если делать сайт своими руками, лучше искать битые ссылки с помощью специальных сервисов, например Screaming Frog
Заключение
Когда есть понятная структура сайта, чёткие цели и портрет целевой аудитории, можно попробовать сделать сайт самостоятельно на конструкторе. Этот вариант подходит, если не требуется огромный онлайн-магазин с тысячами товаров или медиапортал, а нужен быстрый лендинг для рекламной кампании.
Попробуйте собрать страницу о компании или продукте с помощью Marquiz Pages без дизайнера и программиста.
Квиз можно установить на существующий сайт компании и увеличить число заявок. Посмотреть готовые квизы для разных бизнесов можно в Галерее шаблонов






















 //
//  //
// 








