Привет, на связи М а ксим, сооснователь и дизайнер в Марквиз. Расскажу про принципы создания системы, процесс разработки и покажу организацию файлов дизайна.
Статья будет интересна начинающим и опытным дизайнерам, особенно тем, кто работает в IT-продукте, а также разработчикам. Подробностями создания и внедрения дизайн-системы поделились наш продуктовый дизайнер и ведущий разработчик Марквиз.
Давайте начнём 🙌
Дизайн-система должна пройти проверку на своевременность
В начале 2023 года мы взялись за разработку дизайн-системы Марквиз, до этого было несколько попыток, но скоро инициатива затухала и старые привычки побеждали. Попытки не были успешными главным образом потому, что инициатива была несвоевременной.
Своевременность — это важнейший принцип создания жизнеспособной дизайн-системы. Если думаете о внедрении, обратите внимание на 3 момента:
Когда не стоит начинать создавать дизайн-систему
❌ В полезность дизайн-системы верит только дизайнер
Если разработчики не увидят перспективы в этом, то большая вероятность, что система не сможет прижиться. Дизайн-система — это всегда работа двух зон, ответственность: разработка и дизайн
❌ Дизайн в компании ещё недостаточно зрелый
Степень зрелости можно оценивать по разным параметрам, пример моделей зрелости. Простыми словами: если дизайнеров мало, они ещё недостаточно опытны и имеют слабое влияние на развитие компании, то, скорее всего, время для дизайн-системы ещё не пришло. Компании важны другие достижения.
❌ Отношение к дизайн-системе как к разовому проекту
Команда не готова инвестировать и относиться к дизайн-системе серьёзно. Дизайн-система воспринимается как разовый проект, а не самостоятельный и целостный продукт.
💡 Дизайн-система — это целостный визуальный язык и его техническое отражение в виде библиотеки компонентов на едином репозитории, а также сопутствующих дизайнерских шаблонов
Когда стоит рассмотреть внедрение дизайн-системы
✅ дизайнеры заново создают компоненты одинаковой функциональности, но в разных стилях
✅ разработчики создают похожие компоненты, дублируя работу
✅ продукт неравномерно развит: где-то используются новые механики, где-то интерфейс отстаёт
✅ больше 2 дизайнеров
✅ больше 3 разработчиков
Для начала взяли актуальную отправную точку и разложили процесс по шагам
Артём Ромашов, продуктовый дизайнер Марквиз, фигма-джедай и мастер автолэйаутов. В Марквизе создание дизайн-системы стало его приоритетной задачей.
Постепенно Артём выстроил процесс сборки новой дизайн-системы:
- Провёл инвентаризацию всех компонентов в Фигме и в коде.
💡 «Сначала понять, что есть у дизайнеров, какими цветами и стилями они пользуются, понять, что есть у разработчиков, какие компоненты у них есть, как они упрощают работу. И на основе этого уже собирать дизайн-систему. Т а кой вариант мне кажется лучшим из всех возможных.
Другой вариант — собирать всё сразу с нуля, не изучая то, что уже есть. Это неудачный способ», — Артём Ромашов, продуктовый дизайнер Марквиз
-
Систематизировал то, что собрал.
-
На основе этого уже понял, какие компоненты нужны в первую очередь, а какие могут подождать. Начал с малого, с атомов (принцип атомарности — базовые частицы, из которых складываются любые элементы и далее компоненты).
-
Прорабатывал цветовую палитру, стиль и типографику (шрифты, отступы и так далее).
5. Углубился в описание, чтобы перейти к компонентам.
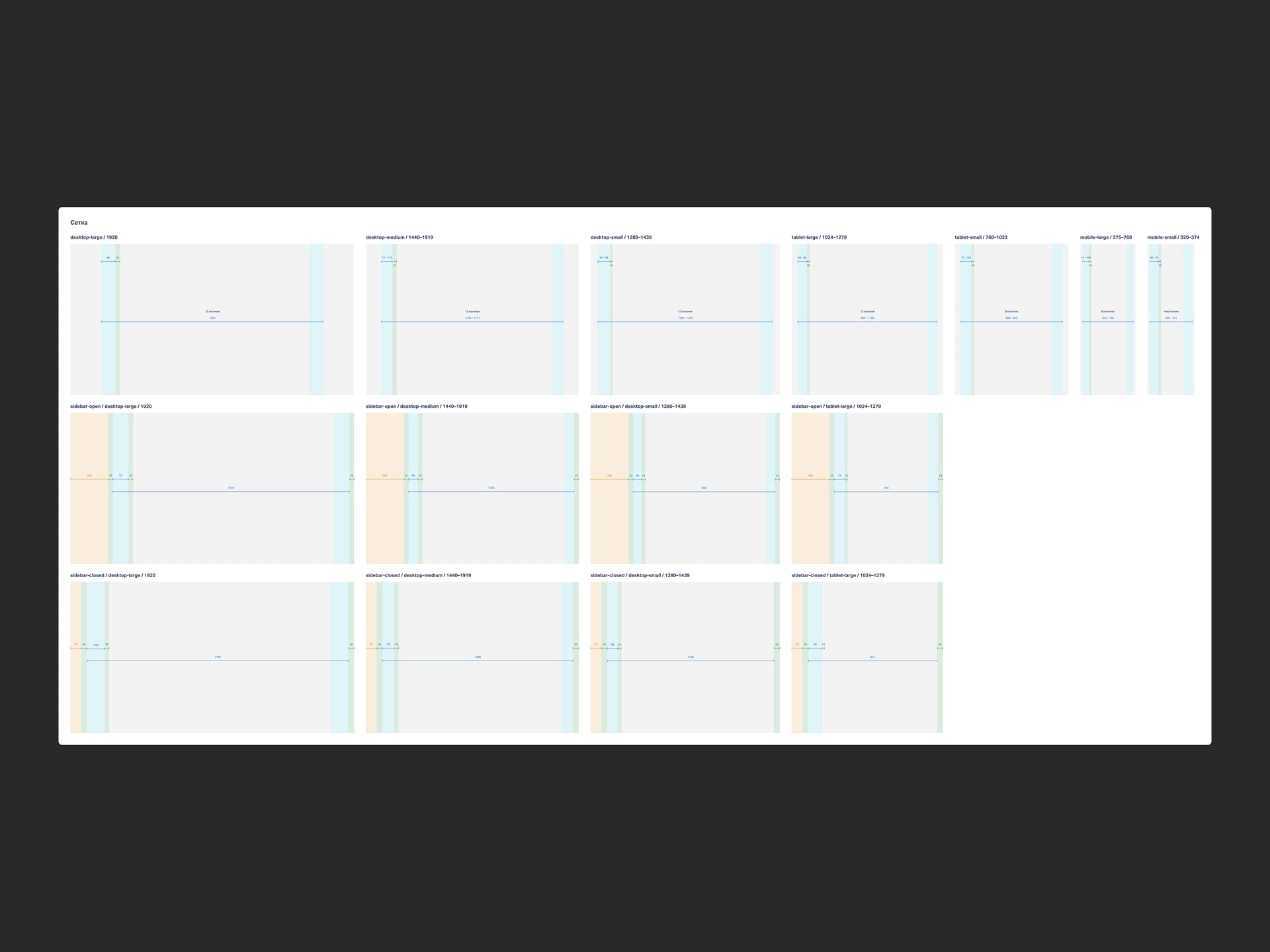
— разметил стандарт сеток;
— описал, какие могут быть скругления, тени, например, для модалок и дропдаунов;
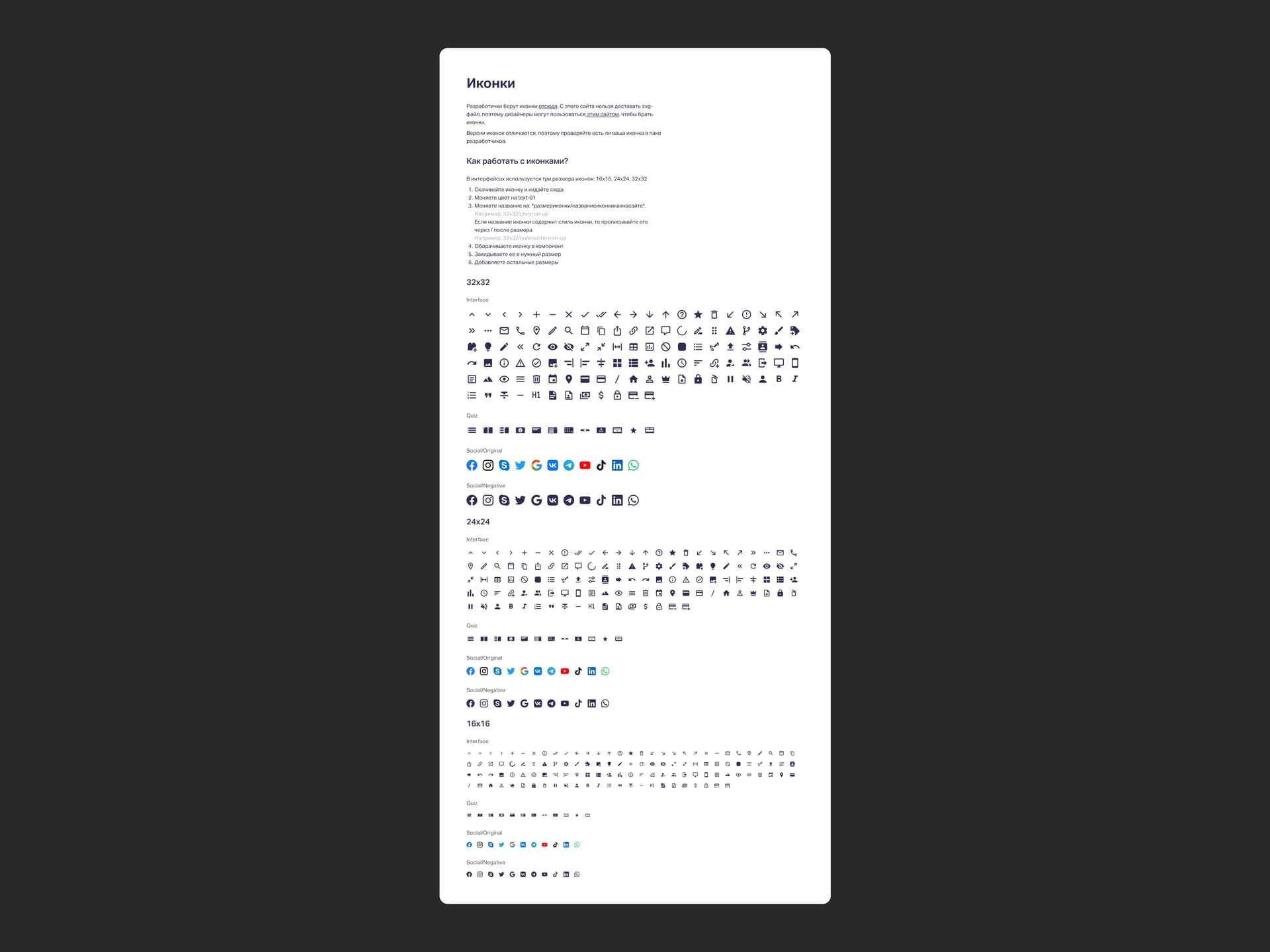
— создал базу иконок;
— создал анимацию компонентов (Анимацию мы тоже считаем частью дизайн-системы, но храним её в коде у разработчиков).
 Сетки из дизайн-системы Марквиз
Сетки из дизайн-системы Марквиз
 Иконки из дизайн-системы Марквиз
Иконки из дизайн-системы Марквиз
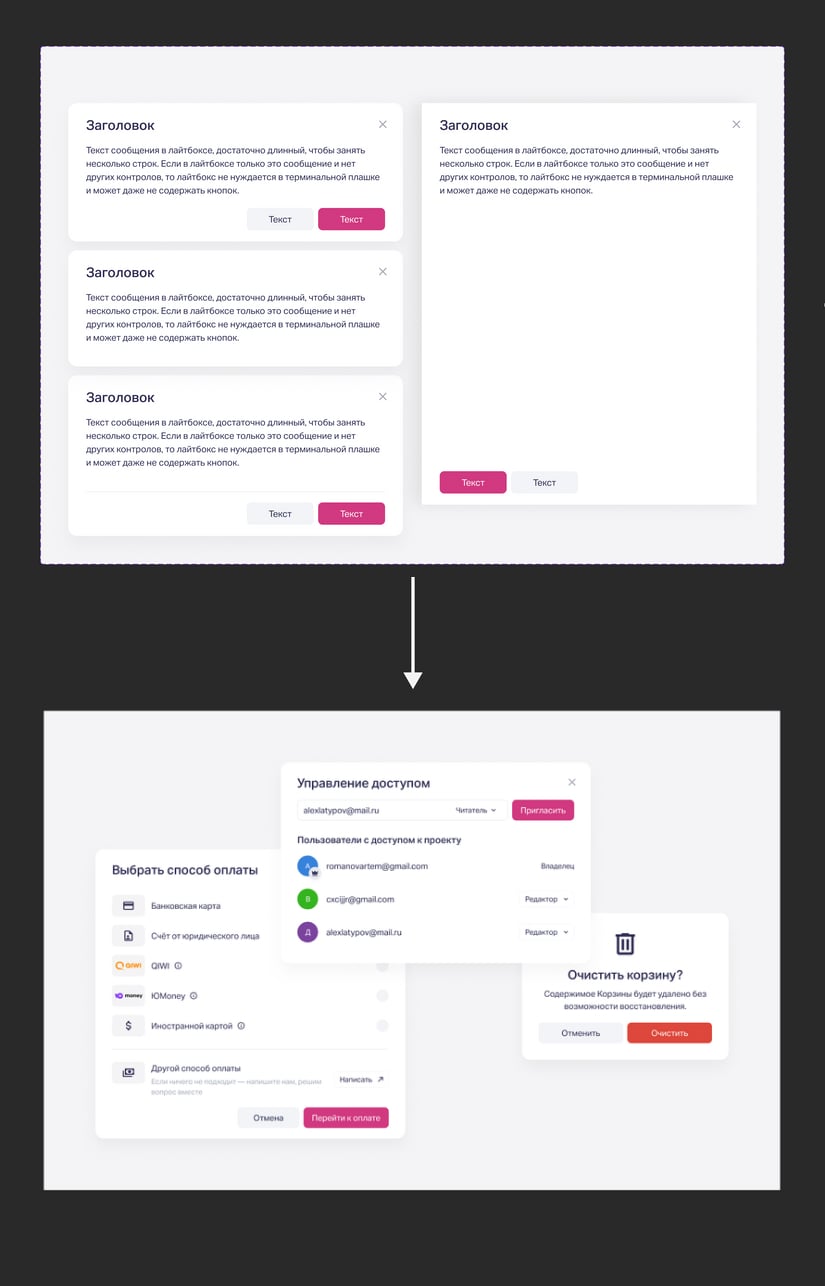
 Переход от простых элементов к многосоставным компонентам
Переход от простых элементов к многосоставным компонентам
Что ещё сделали до внедрения дизайн-системы
- Перед тем, как начать создавать компоненты, нужно было унифицировать переменные. Мы согласовали, как они называются в разработке, и как они называются в Фигме в дизайн-системе. Например, дизайнеры используют какой-то цвет и разработчики должны назвать этот цвет так же.
- Поскольку у нас в Марквизе есть разные темы, тёмные и светлые, нам нужно было создать возможность кастомной замены темы по блокам. У нас не было возможности менять не всю страницу со светлой темы на тёмную, а только какой-то блок. И это важно было сделать до того, как пилить компоненты.
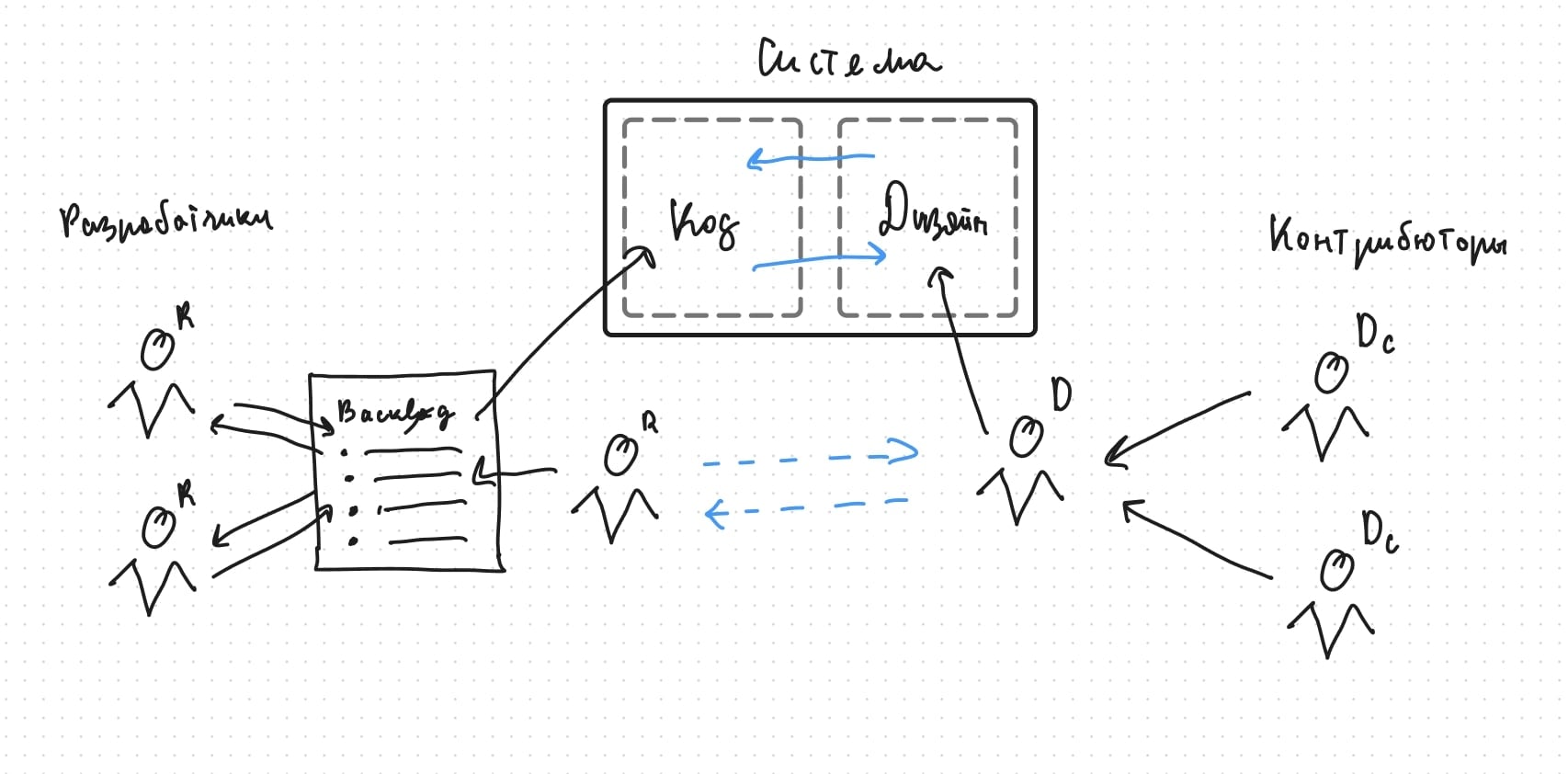
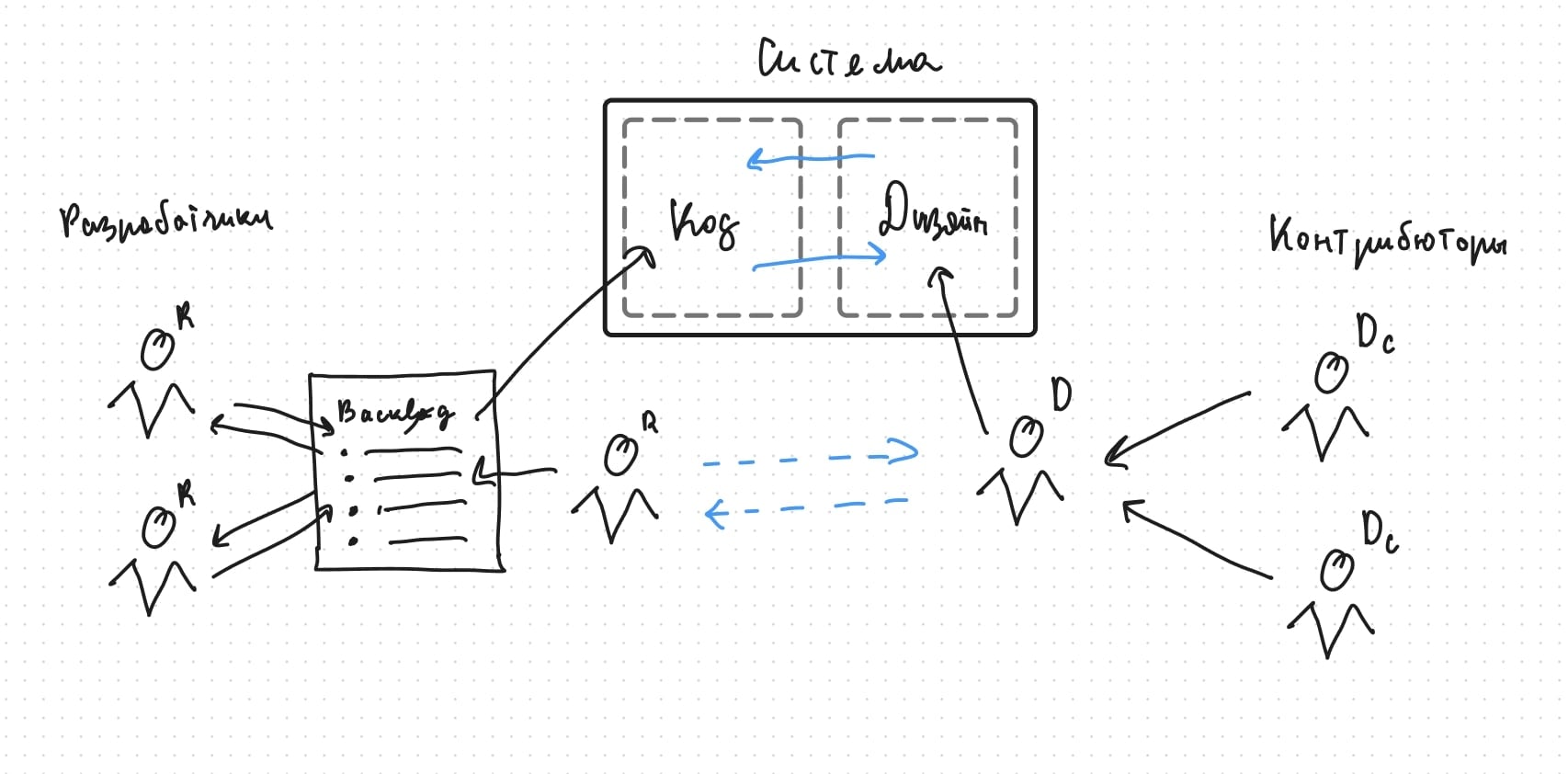
Распределили роли и создали регулярные процессы


Действующие роли:
В Марквизе мы распределили работу над системой по ролям:
- Ведущий дизайнер, ответственный за дизайн-систему. Он создаёт, обновляет и организует файлы в Фигме. Он отвечает за дизайн-систему как за свой продукт. Особенно это важно, когда большинство компонентов ещё не прописано.
- Контрибьюторы — любой продуктовый дизайнер или разработчик
- Ведущий разработчик — на связи с ведущим дизайнером, принимает заказы на компоненты. Организует регулярный процесс разработки и обновления компонентов
- Разработчик обновляет компоненты или создаёт новые в рамках текучки (параллельно ускоренному процессу разработки)
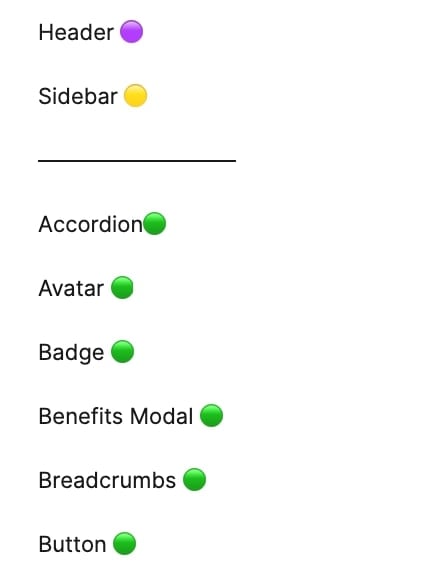
 Т а ким простым способом прямо в Фигме мы отображаем, какой компонент в работе, а какой уже готов: зелёный — готов на уровне разработки, жёлтый — делается дизайн, фиолетовый — в разработке.
Т а ким простым способом прямо в Фигме мы отображаем, какой компонент в работе, а какой уже готов: зелёный — готов на уровне разработки, жёлтый — делается дизайн, фиолетовый — в разработке.
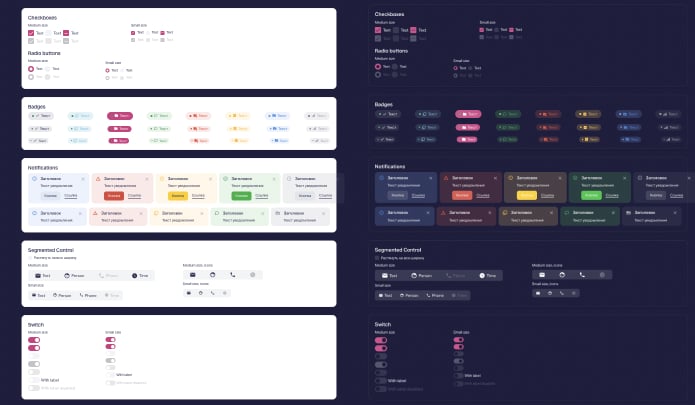
Разработанные компоненты хранятся в панели Марквиз. Эта страница сугубо техническая, для разработчиков:
 Светлая и тёмная тема для компонентов. Фрагмент дизайн-системы Марквиз
Светлая и тёмная тема для компонентов. Фрагмент дизайн-системы Марквиз
Каждый раз процесс внедрения нового компонента проходил и проходит одинаковые стадии:
1. Контрибьютор в роли дизайнера предлагает новый или улучшенный компонент. В команде дизайнеров действует принцип: Мы переиспользуем готовые элементы, развиваем дизайн-систему и только затем создаём кастомные решения.
Мы в Марквизе еженедельно трекаем прогресс на дизайн-митапах кругом дизайнеров.
2. Ведущий разработчик ревьюит предложенный компонент.
3. Если всё в порядке, то ведущий разработчик передаёт в текучку разработчику.
4. Разработчик получает задачу в Фигме, он смотрит: какие там есть компоненты. Затем проверяет, добавлен ли этот компонент в дизайн-систему, потому что мы ещё не все компоненты добавили.
— если компонент готов, то он просто его использует с теми же свойствами, которые указаны в Фигме;
— если компонента нет, мы сразу берём его в разработку и ведём две карточки в Notion отдельно: с компонентом и с основной задачей.
Например, у разработчицы Насти в работе карточка с правками по Marquiz Pages, и там нужно использовать компонент Tooltip, а его не было. Разработчик Саша взял в разработку отдельно компонент. И когда Настя дойдёт до этого этапа, Tooltip будет готов, и она сможет его использовать.
Мы по потребности берём компоненты, которые нужны в ближайших задачах.
- Разработчик создаёт компонент в коде.
- Ведущий разработчик проводит ревью — смотрит с технической точки зрения, а дизайнер — соответствует ли результат первоначальному макету в Figma.
- Вносим правки. Если что-то не получается реализовать, обсуждаем с разработчиками и ищем компромиссы.
- Тестируем и внедряем.
Как выглядит рабочий процесс с точки зрения отдела разработки
У нас есть два вида задач: основные и текучка. Текучка — это, по сути, микрозадачи, у которых меньше этапов проверок, меньше ревью и одно достижение вместо двух. Поэтому такие задачи двигаются гораздо быстрее, чем основные задачи.
💡 «Для удобства я выделил все UI-компоненты на отдельную доску, где видны все карточки, которые нам нужно сделать. Удобно наблюдать: сколько осталось, сколько в работе и сколько готово. И разработчики, когда сидят на текучке, но задач нет, могут брать компоненты в работу. Они могут зайти на доску, посмотреть, что этот компонент свободен, и взять его в работу.
Если компонент сложный, то дублируем карточку на основную доску, где нужна дополнительная проверка и больше времени на разработку.
Удобно, что я взял дизайн-систему в свои руки, но своими руками практически ничего не делаю, а просто смотрю на код, делаю ревью и контролирую, чтобы всё соответствовало дизайну», — Евгений Селиверстов, ведущий разработчик Марквиз.
Очень важно разработать дизайн-систему так, чтобы предусмотреть все возможные кейсы, как будут использоваться компоненты. Бывает так, что разработчик просто не видит кейсы, тогда подключается ведущий разработчик и дизайнеры.
Что планируем делать дальше
Раньше не было дизайн-системы, мы использовали Bootstrap-компоненты. Он нас сильно ограничивал, и мы не могли перейти на Vue 3. Дизайн-система поможет осуществить плавный переход.
Как только мы перейдём на Vue 3, планируем дизайн-систему вынести в отдельный репозиторий. Так дизайн-система будет отдельно работать в панели, и её можно будет использовать на нескольких проектах сразу.
Идеально было прийти к такой системе: дизайнеры решили поменять цвет переменной, тогда автоматически создаётся часть кода, разработчики его согласовывают и добавляют. Так участие разработчиков будет минимальным, и Фигма это позволяет.
В будущем легко сможем организовать связку: Figma + дизайн-система. Всё через Фигму можно будет делать: поправить отступы, менять цвета, элементы делать больше. А разработчики только делают код-ревью.
Преимущества дизайн-системы
Марквиз стал расти, появилось всё больше задач по улучшению и созданию нового в конструкторе квизов. Сейчас дизайн-система помогает повысить темпы внедрения.
С точки зрения продукта:
Можно работать и без дизайн-системы, но только она сможет ускорить выполнение задач. Есть такая метрика Time-to-Market. Как раз дизайн-система должна влиять на Time-to-Market, то есть быстро выводить изменения и обновления из идеи в готовое решение.
С точки зрения дизайна:
Дизайн-система — это максимальная организация процесса. Например, приходит новый дизайнер и одним файлом получает все собранные компоненты:
— переменные (цвет, отступы, иконка, отступ, скругление, жирность шрифта);
— палитру цветов;
— шрифты;
— сетки;
— отступы.
Файл дизайн-системы связан с каждым рабочим макетом. Если изменить что-то в дизайн-системе, то все макеты автоматически обновятся.
С точки зрения разработки:
Если соблюдать дизайн-систему и использовать компоненты, которые там находятся, не выходя за рамки, то сильно улучшается качество кода. При таком подходе код достаточно проверить один раз.
💡 «Я вижу, как сильно упрощается разработка — всё превращается в конструктор», — Евгений Селиверстов, ведущий разработчик Марквиз
⭐️ Убираются многие процессы и ревью из-за того, что этот элемент уже понятен, виден, проверен.
⭐️ Не нужно углубляться в реализацию, так как уже знаешь, как работает компонент и баги встречаются крайне редко.
⭐️ Когда есть своя дизайн-система, то можно зайти, что-то поменять так, как нужно под задачу. И использовать компоненты в работе. Вместо того, чтобы использовать несколько сторонних библиотек и искать готовое решение.
💡 «Я заметил за собой, что теперь код-ревью я провожу намного тщательнее. Хочется, чтобы дизайн-система была сделана сразу красиво, чтобы мы потом уже не возвращались и не исправляли что-то», — Евгений Селиверстов, ведущий разработчик Марквиз
Смотрим на дизайн-систему как на продукт
Дизайн-систему невозможно закончить. Мы рассматриваем это как продукт, со своими обновлениями, обратной связью и продуктовым процессом. Марквиз растёт и развивается, а вместе с ним — и дизайн-система.
💡 «Дизайн-система — это инструмент, который имеет представление как в дизайне, так и в коде. Благодаря дизайн-системе можно поддерживать единый пользовательский опыт во всём продукте», — Артём Ромашов, дизайнер Марквиз.






















 //
//  //
// 








